Produção Gráfica (CRP-0357, ECA)/Perfis/not/Alex Nascimento de Mendonca
Conteúdo[ocultar] |
Alex Nascimento de Mendonça
Bom design x Mau design
Aqui se pode verificar uma boa aplicação dos elementos de design. A ilustração da parte de cima introduz ao tema, além de sugerir um movimento para baixo, dirigindo o olhar para o que de fato interessa: os textos, que ficam alinhados quase totalmente à esquerda e se “encaixam” à ilustração disposta no canto direito inferior. As cores utilizadas são adequadas à marca e o amarelo é aplicado em áreas pequenas sem prejudicar a harmonia do conjunto. O contraste obtido pelas relações entre as cores e pelo silenciamento conveniente do espaço favorece a uma leitura limpa e objetiva da mensagem.
Este pode ser considerado um exemplo de mau design por conta da ausência de equilíbrio, pois muitos dos elementos mais carregados estão em áreas superiores da composição, o que provoca certa tensão. Além disso, a legibilidade é prejudicada no topo da imagem, logo abaixo do título, devido ao pouco contraste notado entre o texto e a cor de fundo. Observa-se ainda a saturação visual, em razão da concentração excessiva de informações separadas por espaços pequenos e sem relação de ritmo, o que se agrava pela pouca diferenciação cromática dos elementos. A cor, por sinal, poderia chamar mais atenção para o tema.
--Alexnasmen 16:18, 8 Maio 2007 (BRT)
Conceito de design (equilíbrio)
A imagem (a mesma utilizada no item anterior como exemplo de bom design; ver link) mostra um bom exemplo de equilíbrio em design. A disposição dos elementos mais numerosos e do texto mais pesado (com fontes maiores e mais espessas) na parte inferior da composição sugere repouso, e a ilustração superior leva a este repouso, pois induz a olhar para baixo. Já o alinhamento dos textos acompanha o contorno da ilustração menor. Assim, as formas dialogam, resultando num conjunto equilibrado e estável. Além disso, texto e ilustração colocam-se em lados opostos, igualando forças. A segunda frase (“Só um Banco...”) está em fontes menores, o que foi feito, aparentemente, para encaixá-la no espaço que lhe foi reservado sem deixá-la próxima demais dos outros elementos. Isso não diminui seu destaque em relação ao restante, já que recebe uma cor diferente de seu entorno. Apesar disso, a frase também não foge à “temperatura” sugerida pelas cores predominantes, e ainda quebra uma possível monotonia.
--Alexnasmen 16:37, 8 Maio 2007 (BRT)
Designer (Otto Wagner)
Esta cadeira pode ser considerada boa por mostrar-se adequada a seu propósito, já que tem um formato ergonômico para apoio dos braços e das costas. Esteticamente, existe harmonia e equilíbrio pelo uso de linhas firmes com curvas suaves em todo o objeto, não havendo elementos inadequados ou conflitantes tanto na composição linear como nos materiais utilizados e suas respectivas cores. Por outro lado, o impacto visual e a atratividade da peça são possivelmente reduzidos ao se lançar mão da simetria para sugerir equilíbrio.
Otto Wagner mantém seu estilo neste banco, usando linhas firmes com arestas chanfradas em toda a composição, além de aplicar cores e materiais sóbrios, o que garante a harmonia e o equilíbrio de forma convencional. O fato é reforçado pela exploração repetida da simetria. Entretanto, as linhas horizontais que unem as pernas do banco em sua base diferenciam-no dos bancos mais comuns. Isso destaca visualmente a composição, além de oferecer uma base mais rígida ao usuário do objeto. Com isso, o banco revela adequação à sua função prática, tal como a cadeira analisada acima.
--Alexnasmen 16:51, 8 Maio 2007 (BRT)
Cor aprendida x Cor apreendida
local original da imagem da esquerda
local original da imagem da direita
Neste exemplo é significativa a diferença entre a cor aprendida e a cor apreendida. A laranja, fruta apresentada nas duas imagens acima, é facilmente reconhecida pela cor que leva em seu próprio nome (cor aprendida). Entretanto, a fruta em questão aparece na imagem da esquerda com uma coloração evidentemente amarelada (cor apreendida), principalmente se comparada à imagem a da direita.
--Alexnasmen 18:25, 8 Maio 2007 (BRT)
Projeto Gráfico e Memorial de Gráfica
Briefing
Produto: Encarte de CD de áudio
Objetivo: Divulgação da produção musical do autor (banda "Nihil"), relacionando-a tematicamente com um repertório de imagens também de cunho autoral.
Público-alvo: Produtores da área audiovisual, músicos e interessados em geral.
Conteúdo do encarte: Fotografias, desenhos e textos.
Mensagem: Associar música e cultura de imagens, criando uma espécie de “videoclipes estáticos”.
Resposta: Obtenção de contatos profissionais e reconhecimento público na área musical.
Projeto Gráfico
Dimensões do encarte: 12,0 x 12,0 cm (formato fechado); 12,0 x 24,0 cm (formato aberto)
No de páginas: 12 Trata-se de um encarte simples, no formato de um livreto, a ser incluído junto ao CD numa caixa de acrílico convencional. A distribuição estará concentrada nos principais centros da indústria fonográfica e da produção musical alternativa (inicialmente Rio-São Paulo), e será realizada por correio (mediante pedido via Internet, no site da banda). Haverá a opção de obter versão equivalente do encarte e do CD de áudio em aplicação multimídia disponibilizada no site, especialmente por conta das pessoas que moram mais longe da cidade de São Paulo e teriam que pagar taxas maiores ao serviço de correio para recebimento do material. Assim, a obtenção do produto não será encarecida para essas pessoas, que devem fornecer seus dados de endereço para que se comprove o direito à opção pelo material multimídia, em susbtituição ao encarte impresso e à mídia física.
Dimensões de página: 340,2 x 340,2 pt (12,0 x 12,0 cm).
Valor de entrelinha: 15 (com base nas letras menores) Tem-se então uma área de (330,0+10,2) x (330,0 + 10,2) pt, o que resulta em uma página de 22 x 22 linhas. O número de linhas seria menor se fossem tomados por base o tamanho da letra e a entrelinha do título principal, que são maiores. Mais detalhes no projeto tipográfico.
Margens: 2 linhas (1,0 cm – valor arredondado). A margem é válida apenas para os textos, já que as imagens funcionarão como fundo, preenchendo toda a área da página. Consideradas essas informações, calcula-se a área útil do texto como sendo de 20 x 20 linhas.
Sobre as colunas: Cada música (num total de oito) corresponde a uma página e uma imagem, sendo o título o único texto existente nessas páginas. Nas outras páginas, os textos referem-se à apresentação da banda e da produção, além dos agradecimentos. Nestas, o texto está em coluna única, com linhas de 45 caracteres em média, alinhadas sempre à margem de fora da página (ex: em uma página ímpar, à direita, o texto é alinhado à direita).
Configurações de aproveitammento de página:
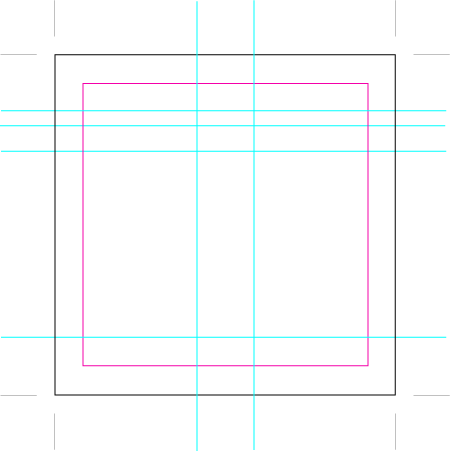
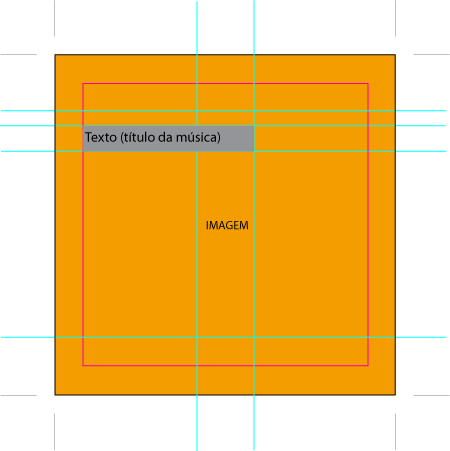
 Grid da página esquerda (título de música)
Grid da página esquerda (título de música)
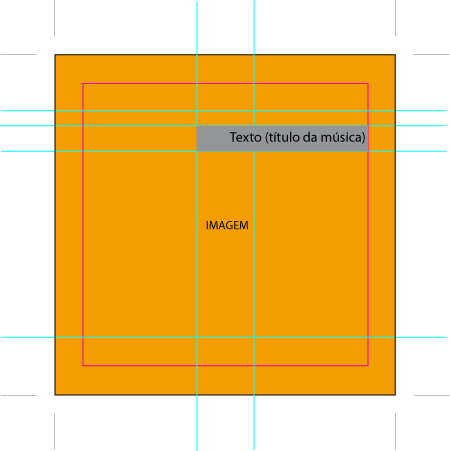
 Grid da página direita (título de música)
Grid da página direita (título de música)
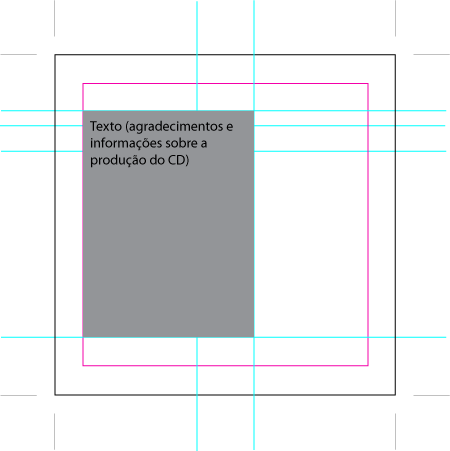
 Grid da página de agradecimentos
Grid da página de agradecimentos
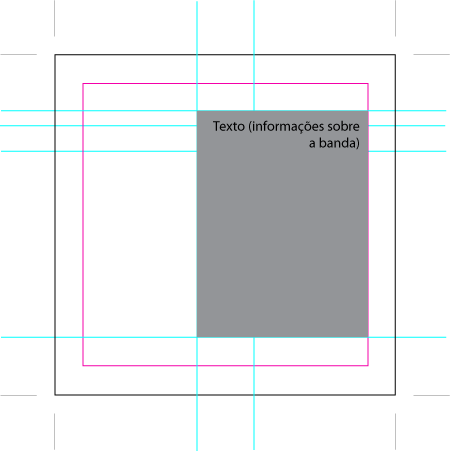
 Grid da página de informações sobre a banda
Grid da página de informações sobre a banda
Projeto Tipográfico
-Títulos das músicas: Bauhaus 93, corpo 32, entrelinha 32, estilo regular, alinhados à margem externa da página. Cor marrom (40% C, 80% M, 70% Y, 45% K), quando a área reservada possuir fundo claro; e branca (0% C, M, Y, K), quando estiver sobre uma área escura do fundo. Essa variação se deve ao fato de que cada página terá uma imagem diferente no fundo; a posição do texto no layout não vai mudar, conforme visto nos grids.
Amostra deste tipo:
Nas outras páginas (informações da banda e agradecimentos):
- Títulos: Verdana, corpo 14, entrelinha 15, estilo bold, alinhado a margem externa da página, cor branca (0% C, M, Y, K).
Amostra deste tipo:
- Subtítulos: Verdana, corpo 12, entrelinha 15, estilo bold, alinhado a margem externa da página, cor branca (0% C, M, Y, K).
Amostra deste tipo:
- Textos: Verdana, corpo 12, entrelinha 15, estilo regular, alinhado a margem externa da página, cor branca (0% C, M, Y, K).
Amostra deste tipo:
A escolha dos tipos está relacionada ao estilo das próprias músicas e a influências de época. Foram valorizadas, por essa razão, características como: contraste, obtido pelo silenciar quase total do entorno de alguns elementos, além do contraste tonal; desenho sintético, às vezes geométrico (baseado parcialmente em aspectos minimalistas, que datam do final dos anos 60/início dos anos 70); relação metafórica entre título e formas ou figuras apresentadas nas imagens-fundo.