Produção Gráfica (CRP-0357, ECA)/Perfis/mat/Andre Gramorelli
Opa, tudo bom?
Conteúdo[ocultar] |
ANDRÉ GRAMORELLI
BOM DESIGN
Um outro exemplo de bom design é o cinto abaixo. Ele é conhecido como "cinto militar".

http://www.sscintos.com.br/58701/105301.html
Ao contrário dos cintos comuns, que tem espaços pré-determinados nos quais você pode prender a fivela, esse cinto permite que você ajuste o "aperto" na medida que quiser. Através de um sistema simples e funcional de pressão, o cinto (quando novo e em perfeita ordem) não corre o risco de afrouxar. Outro atributo que caracteriza o BOM DESIGN do cinto é a facilidade para afrouxar e apertar, pois basta mudar a posição do prendedor (que é uma a peça que fica de atravessado e prende o cinto - na imagem são as duas pequenas saliências nas laterais) para permitir que se mude o "grau de aperto" do cinto. Além disso o formato do cinto, com uma área de metal "virgem", permite aos fabricantes expor a marca ou qualquer outro conceito que queiram expor. Para finalizar, um último atributo: é possível utilizar uma mesma fivela com vários tipos diferentes desses cintos. Por isso os fabricantes, como a australiana "Balin", vende uma caixa com uma fivela e cinco cintos, um de cada cor.
Acho que os militares, sabe-se lá o porquê, tem que colocar e retirar o cinto com extrema rapidez.
Sem mais.
MAU DESIGN
FUNCIONALIDADE
Acho que os os casos "mais graves" de MAU DESIGN sao os que dizem respeito à funcionalidade. Porque de nada adianta uma peça bonita, vistosa e chamativa se a mesma não cumpre sua função. Para mim um exemplo claro disso são os benditos secadores de mào de shoppings e afins. OK quanto a economia de papel, mas aquela coisa simplesmente não funciona.

O advento do secador automático ocorreu devido ao gasto excessivo de folhas por parte dos usuários dos banheiros de estabelecimentos de atendimento ao público. Até aí OK. Mas não conheço uma pessoa que se seque completamente nos míseros segundos que a máquina fica ligada. Então taí: uma máquina bonita, politicamente corretíssima, mas que não cumpre a função para a qual foi criada. Pelo menos não do modo que o fabricante fala que cumpriria.
Um outro exemplo de MAU DESIGN por funcionalidade são os "plugs" de TV a cabo. Todos que já tiveram que desconectar, mudar, mexer e reconectar aqueles cabos brancos utilizados pelas operadoras de TV a cabo. São plugs muito pequenos para serem de rosquear, além disso voçê corre o risco de não encaixar o fio cenral no buraquinho mínimo que ele cabe. e ai se voçê entortar o fio central, então. Em um mundo de acessibilidade, conectividade, USBs etc, é incrível como um um plug nada prático como esse ainda seja tão usado. Ele é usado em todas as residências e estabelecimentos que assiman NET ou TVA.
Infelizmente não achei uma foto do cabo em sí, mas uma do plug no qual o cabo se conecta. Acho que todos devem reconhecer...

Sem mais.
ELEMENTOS DO DESIGN
HIERARQUIA
A relevância das informações é inteiramente dependente do queremos comunicar e para quem quereomos comunicar. como dito acima, na maioria dos casos a posição do texto e o tamanho do tipo utilizado já são suficientes para destacar as principais informações do material gráfico. No entanto, não basta simplesmente "colocar maior" para obter destaque. Veja o exemplo abaixo:
http://www.gigposters.com/poster/28515_Millencolin.html
Como há uma grande quantidade de informação, sendo que parte dela poderia ser "limada" sem prejuízo para o entendimento da mensagem, o autor criou uma hierarquia por tamanho do tipo. No entanto essa hierarquia é confusa e não muito clara, pois informações que teoricamente têm a mesma relevância (os nomes das bandas do show) aparecem em tamanhos diferentes. A pouca diferença emtre o tamanho dos tipos no cartaz prejudica a leitura e não permite uma identificação clara da hierarquia de informações.
Já no poster abaixo podemos observar uma hierarquia muito mais clara. A quantidade de informações também é muito grande, mas devido à clara diferenciação no tamanho dos tipos (além da posição), a leitura é facilitada. Além disso foi adicionado um elemento diferente, muito bem posicionado, de modo a chamar atenção para o cartaz: o aparelho de som. Como o poster é inteiro em branco e verde, alguns elementos puderam ser adicionados sem causar uma poluição visual. É o caso dos logos nas caixas do som. É o logo oficial da banda, originalmente azul marinho. No entanto, a pessoa que produziu esse poster teve o bom senso de adaptar o logo aos outros elementos presentes, criando assim um elemento que não perturba a harmonia e cria uma identificação com os fãs da banda, que serão , provavelmente, os únicos a reconhecer o logo.
http://www.gigposters.com/poster/27500_Millencolin.html
--decogramo 10:45, 25 Junho 2007 (BRT)André Gramorelli
DESIGNERS HISTÓRICOS
FORTUNATO DEPERO




Temas recorrentes: ciclismo, esportes em geral, construções.
Fortunato Depero (1892 - 1960)é um representante do movimento futurista italiano.
As obras acima são pinturas, tipo de produção artística que representa a maior parte de seu trabalho. No entanto podemos achar também desenhos a lápis (grafite) e a lápis coloridos.
As características dos desenhos em grafite são bem diferentes das pinturas. Os desenhos em grafite geralmente têm formas mais arredondadas e menos poligonais, como podemos ver abaixo:

Já as pinturas apresentam uma característica marcante: formas mais poligonais, com presença de ângulos retos (quinas) e, principalmente, o efeito de profundidade e dimensionalidade. Esse efeito de profundidade é obtido através de de um excelente jogo de sombras e diferenças de tons em um mesmo plano, como podemso observar no quadro dos robôs e da casa preto-e-branco. Outra característica muito presente no autor é o fato de ele utilizar uma palheta de cores limitada para cada obra. Variações de tons de uma mesma cor, como podemos observar nos dois quadros de construções, são muito comuns no portifólio do autor.
Sem mais.
--decogramo 00:56, 25 Junho 2007 (BRT) André Gramorelli
O GRANDE TRABALHO FINAL DO CURSO
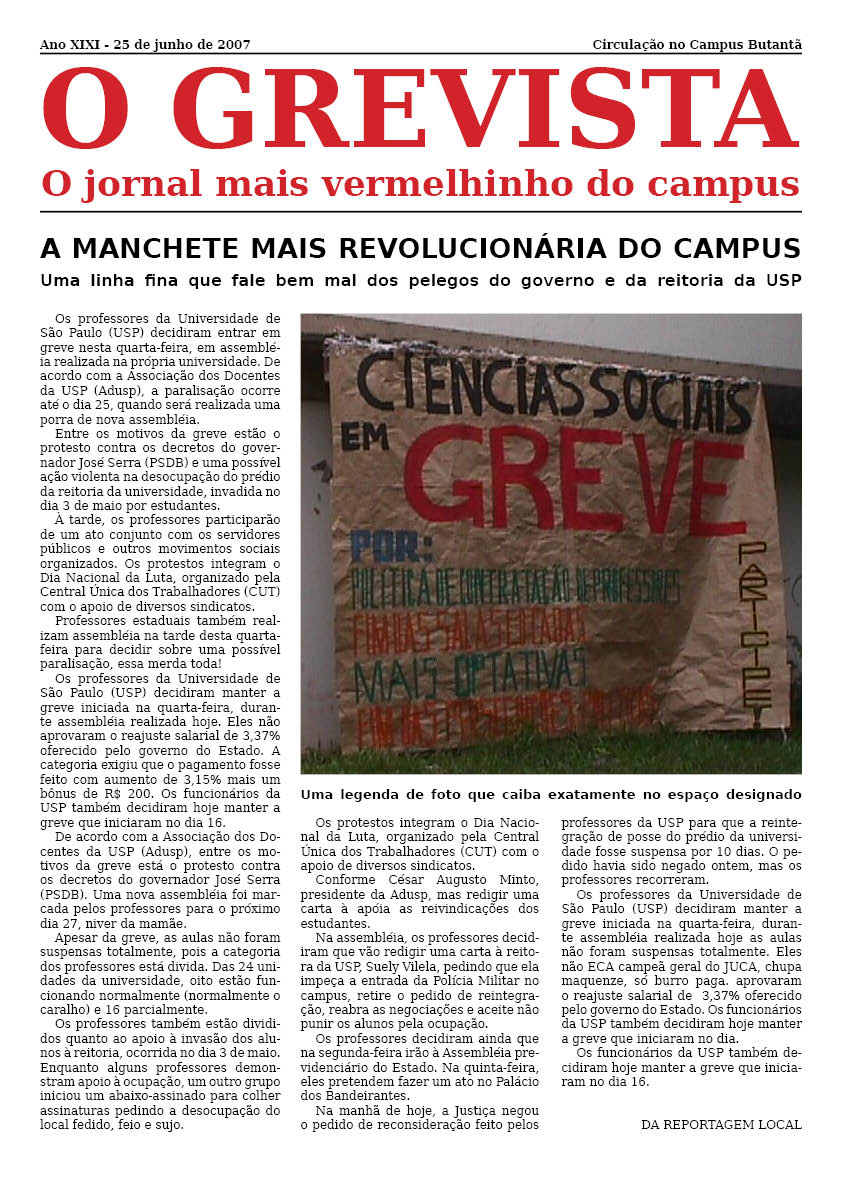
JORNAL O GREVISTA
BRIEFING
CLIENTE: Ação Anti-Greve da USP (AAGU)
OBJETIVO DA COMUNICAÇÃO: no melhor estilo panfletário, a comunicação pretende ridicularizar os movimentos grevistas da USP frente à comunidade uspiana. É algo como um contra-ataque aos inúmeros jornalecos, anúncios no carro de som e outras formas de comunicação que o movimento grevista vem utilizando nos últimos anos.
PÚBLICO-ALVO: comunidade de alunos da USP em primeiro plano, seguida da comunidade de funcionários, professores e quaisquer pessoas com vinculo com a USP.
TOM DA COMUNICAÇÃO: de chacota. Irônico e irreverente, sempre destacando os aspectos que queremos ridicularizar do movimento grevista.
RESPOSTA ESPERADA: que o público enxergue o quão panfletário, parcial e tosco é o estilo de comunicação utilizado pelos movimentos grevistas da USP, aumentando assim a adesão à causa Anti-Grevista da USP.
JUSTIFICATIVA DO PROJETO GRÁFICO
A tosquice das publicações panfletárias dos movimentos grevistas da USP tem, na verdade, uma razão muito simples: a falta de preocupação com o layout em si e uma super-valorização da mensagem a ser veiculada.
Isso faz com que muitas vezes o layout seja muito feio e às vezes até agressivo visualmente. No entanto a característica comum é justamente a simplicidade. Não há inovações, sofisticações na elaboração e muito menos na produção de tais publicações. E é justamente isso que eu quis reproduzir no “O GREVISTA”. Um layout simples, com tipos nada sofisticados e espaçamentos também nada sofisticados. Logicamente não foi a intenção fazer um trabalho tosco, mesmo porque isso seria a desculpa perfeita para apresentar qualquer coisa e falar “ah, era pra ser tosco mesmo”. Não é isso. Mas a simplicidade do layout, algo como um “robusto e simples” é o que eu quis fazer.
Creio que o projeto não seria bem entendido se não fizesse alguma alusão às publicações panfletárias. E é justamente esse o objetivo da comunicação: que quem pegar o jornal faça uma ligação imediata com as publicações pró-greve e perceba que se trata de uma chacota. A hierarquia do layout, por exemplo, não apresenta sofisticação alguma, seguindo o clássico padrão de jornais: título, manchete e texto. Lógico que dentro dessa simplicidade procurei trabalhar os atributos técnicos, como alinhamento e espaçamento, da melhor forma possível para que o projeto não siga pelo caminho do tosco.
Novamente, fazer um trabalho propositadamente tosco e desrespeitando todas as convenções técnicas e colocar isso como o objetivo do projeto seria a desculpa perfeita para não ter trabalho nenhum. Quem sabe alguém use isso ano que vem...
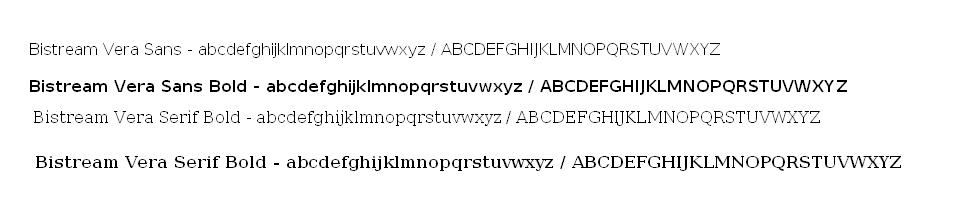
TIPOGRAFIA UTILIZADA
Foi utilizada uma família de tipo, a “BISTREAM VERA”. Ela foi utilizada com diferentes tamanhos, com serifa e sem serifa e com pesos diferentes. Seguem os exemplos e suas utilizações:
TÍTULO – 107pt em caixa alta, com serifa
Sub-título – 36pt em caixa baixa, com serifa, centralizado
MANCHETE / TÍTULO DO EDITORIAL – 20pt em caixa alta, sem serifa, bold
Linha fina – 16pt em caixa baixa, sem serifa , bold
Corpo do texto – 12pt em caixa baixa, com serifa
Data e circulação – 12 pt, caixa baixa, com serifa, bold
Legenda - 13 pt, caixa baixa, com serifa, bold
Titulo de Sessão – 30pt, caixa baixa, com sefifa, bold
NOME DO ENTREVISTADO – 18pt, caixa alta, com serifa.
Entrelinha básica – 14,4 pt
Foram utilizadas as cores: preto, vermelho e cinza nos tipos
As informações de margens e espaçamentos entre os elementos estão na figura abaixo:
MEMORIAL DE GRÁFICA
Suporte: papel imprensa (papel de jornal) – 45 a 48g/m2
Processo: off-set
Cores: 4 cores escala CMYK
Formato do papel original: A2
Formato do papel: A2 (59,4cm largura x 42cm altura) aberto e A3 (29,7cm largura x 42 cm altura) fechado
Tiragem: 1.500 exemplares
Distribuição: no campus Butantã da USP em diversos locais – P1, CAs das faculdades, bandejão e CEPEUSP.
Deu trabalho!
Sem mais.
--Decogramo 17:52, 28 Junho 2007 (BRT)