Produção Gráfica (CRP-0357, ECA)/Perfis/mat/Bruno Henrique Emmanuel Mendes
Conteúdo[ocultar] |
Bruno Henrique Emmanuel Mendes
Sou aluno do 6o ano da FAU, e ultimamente tenho me aventurado em disciplinas da ECA, principalmente no CAP, mas também essa de design gráfico. Meus interesses são arquitetura sustentável, design gráfico, pintura, ilustração e quadrinhos, e alguns temas como "criatividade".
Faço ilustração digital (amador, por enquanto). Estou para fazer um blog com minhas ilustrações, logo sai!
email: bmendes84@yahoo.com.br
Exemplos de bom design

O cartaz é um exemplo do que pode ser chamado de bom design, pois cumpre a sua função de chamar a atenção, de ser legível e de ser esteticamente agradável.
- A diagramação não segue os eixos vertical e horizontal, preferindo inclinar o grid ortogonal, provavelmente de modo a dar um maior dinamismo à peça.
- O cartaz "diz" apenas o estritamente necessário, como título, breve explicação, horário e local, tornando a mensagem ainda mais forte.
- O uso de caixa baixa (somente minúsculas) também ajuda na leitura, já que os ascendentes e descendentes cumprem importante papel na percepção e reconhecimento das palavras.
Visualmente, podemos notar também o seguinte:
- Há um claro ponto focal (a bicicleta)
- Há hierarquia de informação: título, horário e local do eventos estão em letras maiores
- Apenas uma fonte usada, o que ajuda na coerência visual.
- Design clean (poucas cores) e claro (alto contraste), fácil de ser visto à distância (quem sabe até por alguém de bicicleta!).
- O logo redondo preto no canto inferior direito da composição ajuda a equilibrar o circulo azul maior.
Exemplos de mau design
Versão maior aqui.
Exemplo do que pode ser considerado um mau design. Eis as possíveis razões:
- Não há ponto focal: elementos disputam atenção. Por onde meu olho entra? Para onde ele vai depois?
- Não há coerência gráfica entre elementos. O excesso de grafismo - WordArt - no título (degradê de cores, efeito "3d" etc) só serve para este se camuflar ainda mais no resto do cartaz.
- O fundo do cartaz chama muito a atenção. Pior ainda, como é muito poluído visualmente, dificilmente entendemos o que ele representa. Seriam nuvens? Aquilo no meio é um bloco de gelo?
- Falta alinhamento entre os elementos, ao mesmo tempo em que o bloco principal de texto carece de uma clara separação entre os itens. Um grid unificaria os elementos do cartaz, simplificando a percepção e fazendo-o mais agradável de se ver e entender.
Equilíbrio
Para atingir uma composição agradável, o material deve estar de modo adequado nos limites da composição, sem a sensação que um dos lados deve ser estendido ou cortado. Dizemos então que os elementos estão em equilíbrio. De modo similar ao equilíbrio físico, nenhum dos lados deve "pesar" mais que o outro.

Um jeito "fácil" de se atingir um equilíbrio é a simetria. Nessa composição, existe um equilíbrio simétrico, ou seja, há um eixo vertical no meio da composição que espelha os dois lados.
- A maçã equilibra a laranja.
- O texto está no centro.
Nesse caso, a simetria serve para enfatizar o contraste entre os personagens, o provável assunto do filme (não tenho certeza, não assisti).
Equilíbrio ou harmonia?
Observando o que foi posto nas páginas coletivas, me pergunto o que exatamente é equilíbrio, e qual sua relação exata com "harmonia”. Qual a diferença entre ambos os princípios?
Posso estar errado, mas acredito que, quando se trata de equilíbrio, estamos lidando mais com o posicionamento dos elementos na composição. Se ele está mais no centro, mais no canto, se sangra ou não... É como se a composição fosse uma janela, e estamos decidindo o que exatamente a janela vai enxergar.
Já harmonia significa uma afinidade visual entre os elementos, como formato geométrico, textura, cor... o "estilo" dele.
Um jeito relativamente simples de se atingir equilíbrio é pela simetria, ou seja, com um eixo exatamente no meio da composição que espelha ambos os lados. Esse tipo de equilíbrio foi muito utilizado antes do modernismo, tanto em layout gráfico quanto em edifícios. É fácil identificar isso em prédios neo-clássicos, ou em notas de dinheiro antigas.

Claro, esse não é o único modo de se atingir o tal do equilíbrio. Os próprios modernistas buscavam uma quebra desse paradigma. É só ver trabalhos de Gropius e outros. Esses trabalhos, como não têm uma formalização tão clara quanto as pré-modernas, podem parecer “aleatórios” ou jogados. A verdade é que é muito mais difícil equilibrar uma composição sem a ajuda da simetria.

A barra vertical é mais pesada visualmente que o círculo, estando, portanto, mais próxima do centro.
Aqui está uma página do livro “Creative Illustration”, do ilustrador americano Andrew Loomis. Aqui, ele explica o princípio da "alavanca" para se atingir o equilíbrio na composição. (Note como esses princípios se aplicam ao poster da Bauhaus acima.)

Nesta outra página, ele demonstra a importância do caminho do olho, e como guia-lo. (Note que Alfons Mucha é mestre nisso. Veja abaixo.)
Caso interesse, seus livros mais importantes estão aqui, em formato eletrônico, de graça.
(Versão mais completa deste post na página coletiva.)
Bruno Mendes --Bmendes84 18:32, 30 Junho 2007 (BRT)
Alfons Mucha
Alfons Mucha se utilizava de elementos da composição para direcionar o olho e enfatizar um ponto focal, como mostrado abaixo, no livro Creative Illustration, de Andrew Loomis:

Vejamos como estes princípios se aplicam na obra de Mucha:
- Os troncos direcionam o olhar para a moça, que é o ponto focal e o primeiro elemento a ser percebido pelo olho.
- Os anjos ao fundo, por serem mais claros e terem pouco contraste, são percebidos em um segundo momento.
- Os ramos arqueados e a área mais clara ao centro da imagem enfatizam ainda mais o rosto da moça.
- Os gravetos no canto inferior direito e aindumentária no canto inferior esquerdo completam o círculo que emoldura a parte superior da composição.

Esta outra ilustração ajuda a demonstrar as técnicas.
- A dama de branco é o ponto focal desta ilustração.
- A roupa preta do cavalheiro oferece um fundo que contrasta com ela.
- As folhas da planta apontam para sua cabeça e a enfatizam ainda mais.
- O vestido vermelho emoldura a caixa com o texto. A embalagem só é percebida em um segundo momento.
Vejam também o que escrevi na página coletiva sobre Mucha aqui. (Espero que conte para a minha nota...)
Cor aprendida e cor apreendida
Aprendendo a apreender
Uma das coisas mais difíceis quando se aprende a pintar é saber escolher as cores. Temos na nossa cabeça aquelas noções meio primárias (no pun intended...) sobre a cor dos objetos. Árvore é verde, água é azul, nuvem é branca, sombras são cinzas, ar é transparente e prata é... prateada (e isso lá é cor?).
Quando começamos a pintar desse modo, algo horrível se revela diante de nossos olhos, e começamos a notar que cor não é uma característica intrínseca dos objetos, mas muda com a iluminação ambiente e diversos outros fatores.
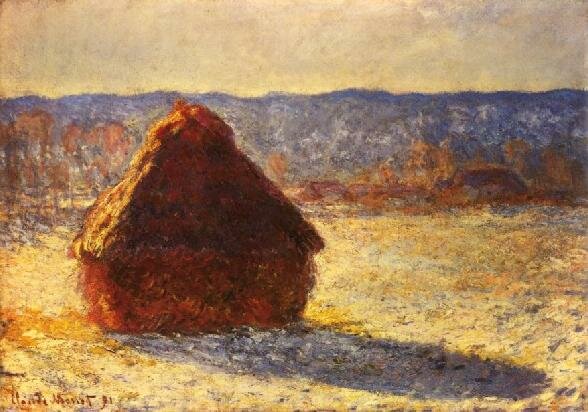
Os impressionistas, como Monet, eram mestres em utilizar cores apreendidas, e não aprendidas. Alguém diria que o parlamento inglês é roxo? Ou que eu deveria usar azul marinho para pintar folhas? Ou vermelho vivo para retratar um monte de feno? E, no entanto... voilà.



É notável perceber, ao se olhar de perto uma pintura impressionista, como as árvores estão repletas de cores primárias como vermelho vivo ou azul marinho, ou como as sombras são verdes ou roxas, e, ainda assim, parecem perfeitamente verossímeis. Não é de se surpreender que um dos fatos que permitiram o surgimento do impressionismo foi a constatação que as sombras na neve eram azuis.
(Aliás, ainda tenho dificuldade em separar as cores que a minha cabeça vê das que meu olho vê quando eu pinto... É realmente tentador molhar o pincel no verde para pintar uma árvore!)
Agora, um exemplo de minha autoria. Nem sempre pele é cor de pele...

Projeto gráfico
Projeto gráfico de minha monografia final para a FAU.
http://stoa.usp.br/bmendes84/files/-1/794/Projeto+gr%C3%A1fico+-+Bruno+Mendes.pdf
Grid:





