Produção Gráfica (CRP-0357, ECA)/Perfis/mat/Marcelo Augusto Yoneshima de Souza
Conteúdo[ocultar] |
Marcelo Yoneshima
Bom Design versus Mau Design
Bom Design - exemplo 1
Essa versão britânica para o cartaz do filme Laranja Mecânica (A Clockwork Orange), realizado em 1971 pelo diretor estadunidense Stanley Kubrick, representa um exemplo de bom design justamente por constituir-se de uma composição de elementos extremamente simples e significativos dispostos de forma harmoniosa e equilibrada.
(observe que todos os elementos em questão são extremamente gráficos e conversam entre si integrando-se ao layout, ao mesmo em que a disposição vertical sobre a linha que divide o terço vertical direito confere estabilidade e densidade à imagem)
Assim, todos os elementos dispostos (da cor laranja chapada ao fundo à figura humanóide com detalhe no olho arregalado e chapéu coco preto, passando pela tipologia utilizada tanto neste quanto no cartaz estadunidense) carregam algum tipo informação sobre a temática do filme (em especial sobre a estética pop-futurista utilizada na obra de Kubrick).
Bom Design - exemplo 2
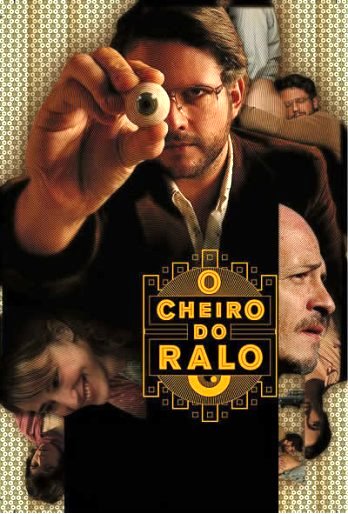
O cartaz do filme nacional O Cheiro do Ralo, baseado na obra homônima de Lourenço Mutarelli, representa um bom exemplo de design bem elaborado, uma vez que a rica disposição de elementos obedece a estética suja, underground, alternativa, e até vintage do filme (a antiquada cortina ao fundo é exemplar nesse aspecto), deixando clara a harmonia estética presente neste.
O cartaz também deixa claro os elementos-chave a que a obra se detém: do protagonista (vivido por Selton Mello) a suas fixações (a saber: o cheiro do ralo de seu escritório, um olho de vidro e a bunda de uma garçonete) todos esses elementos estão explicitados no cartaz (seja pelo próprio título do filme, seja pelas imagens escolhidas para a composição), evidenciando, assim, a harmonia temática do mesmo.
Mau Design - exemplo 1
Este flyer do evento Quintaxé (ou Quintaxé é uma banda?) representa um ótimo exemplo de má utilização dos elementos de design.
Podemos destacar a falta de ênfase e conseqüente descomposição das imagens do quadro, visto que todos os elementos nele dispostos gritam desesperadamente, clamando por atenção. O fundo, excessivamente chamativo, criando uma péssima relação entre a imagem e o fundo obriga à criação de uma borda branca ao redor de certos símbolos (se posssível, observe o logo de "do nosso jeito" e "premiere" por exemplo) para que estes possam ser visualizados satisfatoriamente pelo público.
Com a visível falta de hierarquia entre os elementos dispostos no flyer, fica difícil diferenciar rapidamente as bandas que irão se apresentar durante o tal evento, o patrocínio, os realizadores e o nome do local do evento (o endereço está - moderadamente - claro, mas e o nome do lugar?)
Já o excessivo número de elementos à direita (a imagem de fundo, inclusive), em oposição aos poucos elementos posicionados à esquerda do mesmo, parcem criar um peso desnecessário à direita, tornando visível também a falta de equilíbrio neste flyer.
Mau Design - exemplo 2
Neste flyer inglês para o evento No Clue (ou No Clue é uma banda?), podemos observar a completa falta de estética e péssima utilização do design enquanto projeto para atingir um desígnio (objetivo final - no caso: divulgar o evento).
Aqui, fica evidente que o designer desconhecia a noção de harmonia, uma vez que todos os elementos estão dispostos desordenadamente, sem qualquer padrão estético ou temático que os una (na verdade, os únicos elementos que conferem alguma interação entre os elementos são as cores vermelha e preta).
Ao mesmo tempo, não há hierarquia entre os elementos, que parecem ter, visualmente, igual importância na leitura, criando confusão e desconforto para o público ao qual este flyer está destinado (não se sabe por onde se começa a ler, muito menos para onde se vai depois).
Repare que neste flyer há ainda uma grande confusão entre o conceito de equilíbrio e a simetria artificialmente produzida, mas vez que para tentar distribuir os objetos de forma equilibrada, o designer limita-se a repetir alguns elementos do quadro no lado oposto desnecessariamente, dando a entender que queria apenas cobrir espaços em branco.
Por fim, tipologia utilizada, em muitos casos aqui é ilegível e dificilmente reconhecível (tornando impossível a identificação do endereço do último site, por exemplo), chegando a cansar os olhos do espectador, que desestimulado, desiste da leitura do mesmo.
Elementos de Design
Hierarquia
Este cartaz do filme The Good German, recentemente lançado pelo diretor estadunidense Steven Soderbergh é um ótimo exemplo de disposição hierárquica dos elementos do quadro.
Podemos observar, por exemplo, que o cartaz enfaticamente induz o espectador focar seu olhar inicialmente no rosto da atriz Cate Blanchett, para depois ampliando um pouco mais o quadro, notarmos o rosto (ou a boca) de George Clooney, e então, em seguida, percebermos os rostos em vermelho, a partir do rosto de Tobey Maguire e então para baixo, quando nos deparamos com o título da obra em questão.
Tudo isso acontece num movimento em espiral que começa no nariz de Blanchett e termina no título do filme, percorrendo toda a gama de personagens que participará do filme ao mesmo tempo em que revela o clima noir e retrô que ambientará a trama em questão.
(a partir daí, nos damos conta dos elementos menos importantes do filme: o nome dos atores principais no alto do quadro, a frase que define a trama em poucas palavras e os dados de produção e filmografia)
A hierarquia, então, se dá por efeitos de iluminação: Blanchett é, de longe, o elemento mais iluminado da composição. Além disso, fato de estar em preto-e-branco torna-a, ao lado de Clooney, o elemento mais chamativo no cartaz,já que a imagem de ambos destaca-se do fundo vermelho. Nesse caso, o contraste de cor em relação ao resto do elenco (em vermelho) é o que determina a hierarquia.
Outro fator determinante para a hierarquia (especialmente no caso dos atores em vermelho) é a proporção. O rosto de Tobey Maguire está desproporcionalmente maior do que seus companheiros de "área vermelha". Isso (e sua fama, provavelmente) foi importante para que seu rosto tenha sido o terceiro a ser reconhecido no cartaz. Os rostos em seguida, todos proporcionalmente do mesmo tamanho são percorridos naturalmente até que cheguemos ao título do filme, completando então a espiral.
Designer Histórico - Saul Bass
Breve Histórico
O designer e cineasta nova-iorquino Saul Bass (8 de maio de 1920 - 25 de abril de 1996) ficou conhecido principalmente por seu trabalho com aberturas de filmes para a cinema. Durante os 40 anos de sua carreira, Bass trabalhou com cineastas do porte de Alfred Hitchcock, Stanley Kubrick e Martin Scorsese e foi, entre outras coisas, o projetista responsável pela criação do logo da Aveia Quaker.
Bass começou sua carreira em Hollywood desenhando impressos para propaganda até ser convocado pelo cineasta Otto Preminger, para produzir o cartaz de seu filme, Carmen Jones. Preminger ficou tão impressionado com o trabalho do designer que o convidou para trabalhar na elaboração da seqüência de abertura de seu filme. Foi quando Bass vislumbrou a possibilidade de criar algo que fosse além da simples seqüência de créditos, potencializando a experiência do público e contribuindo para o desenvolvimento do clima e da temática do filme desde seus momentos iniciais.
Os Cartazes de Saul Bass
Ainda que dedicado à criação de excepcionais seqüências de abertura para filmes, Saul Bass continuou, ao longo da vida, criando cartazes para os filmes dos diretores com quem trabalhava. Bass criou um estilo inconfundível com seus cartazes, chegando a criar uma "assinatura" estilística (a autoria de seus cartazes era reconhecida imediatamente - assim que vislumbrados).
Seu trabalho foi fonte de inspiração para inúmeros outros designers.
Criado para o filme do diretor Otto Preminger, O Homem do Braço de Ouro (The Man with the Golden Arm), famoso pela então polêmica sobre a alusão ao vício em heroína (o filme trata da história de um músico de jazz que sucumbia ao uso desta droga), este cartaz é incrivelmente bem elaborado.
Apresentando o braço que criou para o final da seqüência de créditos desse mesmo filme, Bass brinca com a atenção do espectador do cartaz, criando uma hierarquia ao mesmo tempo bela e interessante, atraindo seu olhar para o centro (onde estão presentes o título do filme e o tal braço), mas deixando-o logo atento à "estrutura-azul" ao redor.
Assim, ao percorrer os olhos nessa seqüência hierárquica, podemos observar o equilíbrio presente na estrutura azulada que envolve o título e o braço em questão! (observe que não há "pesos" em nenhum dos lados e a estabilidade é plena).
A hierarquia não está apenas presente na relação "título/braço - estrutura azul", ela também estabelece a relação entre a percepção da imagem dos 3 atores presentes no filme (Frank Sinatra, Eleanor Parker e Kim Novak), quando primeiro vislumbramos Sinatra para em seguida percorrermos o olhar em sentido horário.
Este cartaz, criado por Bass para o filme Um Corpo que Cai (Vertigo) de Alfred Hitchcock, para o qual também criou uma instigante e extremamente tensa seqüência inicial, constitui-se em uma peça de design inigualável.
Apresenta uma forte harmonia estética, que alinha iconicamente a silhueta de um homem aparentemente em queda, o contorno de uma moça também em queda e uma espiral estilizada que têm a função de representar a "vertigem" do título original.
As personagens aqui não aparecem muito bem definidas, deixando a cargo de cada um interpretar a cena. Dessa maneira, é interessante notar que a personagem masculina está posicionada de tal forma que pode estar caindo (e sendo vítima tal qual a moça), evitando a queda da moça (e sendo seu salvador) ou ainda jogando a mesma na espiral (e sendo seu algoz).
(segundo a trama, a personagem masculina no cartaz poderia ser o protagonista Scottie Ferguson - interpretado por James Stewart - bem como seu "ex-colega" Gavin Elster, enquanto a personagem feminina poderia ser uma das duas encarnações de Kim Novak - a sedutora Madeleine Elster ou a misteriosa Judy Barton)
Pode-se notar também que a espiral, como vórtice central a atrair ambas as personagens, gera um equilíbrio funcional no cartaz, uma vez que todos os elementos apresentam-se dinamicamente conectados.
(a espiral serve de base de equilíbrio para as personagens ao mesmo tempo em que funciona como elemento causador da queda – como um "buraco negro" - reforçando a duplicidade conotativa da imagem)
Cor Aprendida versus Cor Apreendida
Ovo é Branco?
Eu pensava que sim. Afinal, a foto acima ilustra bem, nós aprendemos desde pequenos que o ovo é tradicionalmente branco!
Mas será que é branco mesmo? Ou será que nós o percebemos branco apenas porque fomos condicionados desde pequenos a acreditar que aquela cor que vemos é realmente o branco?
Pensando nisso, eu tirei a foto a seguir. Com o mesmo ovo, apenas mudando o fundo (de cartolina preta para sulfite branco).
Veja o resultado:
E nessa foto podemos ver. Em contraste com o fundo branco, o mesmo ovo (da foto anterior - com fundo preto) é agora percebido (apreendido) pelos nossos olhos com cor amarelada, bem diferente do tradicional branco a que estamos acostumados.
Se o ovo é branco? Depende...
A questão é que nem sempre devemos confiar na cor que aprendemos ser a verdadeira.
.