Produção Gráfica (CRP-0357, ECA)/Perfis/not/Andrea Faccio Hueso
Conteúdo[ocultar] |
"Bom" vs. "Mau" Design
Bom Design
Um exemplo de bom design é a nova embalagem de iogurte. A garrafinha com curvas, além de ser mais atraente visualmente é muito mais prática, pois você não precisa mais de colher para tomar o iogurte, além de ser mais funcional, pois com ela o iogurte gela muito mais rápido.
Mau Design
Um exemplo de mau design são as carteiras escolares. Elas têm diversos aspectos negativos. São feias, desconfortáveis para sentar e nada práticas. Não se consegue escrever direito nelas pois o espaço é muito menor que o tamanho de um papel. Quando você coloca duas lado a lado, provavelmente não conseguirá levantar pois os espaço fica muito apertado. Não são todos que conseguem usá-las pois canhotos necessitam de uma carteira especial. São difíceis de armazenar (não podem ser empilhadas com facilidade). Não têm equilíbrio, se você coloca seus cadernos no braço e levanta a cadeira provavelmente tombará para o lado. Um bom design deveria unir funcionalidade com beleza, e as carteiras escolares não tem nenhum destes aspectos.
Elementos de Design
Contraste
O contraste serve para acentuar determinada peça de uma imagem, chamando a atenção pra ela. Em casos mais simples como o da aranha abaixo, o contraste fica claro e chama a atenção para o animal, que além de ter uma cor contrastante com a do fundo, ainda se encontra no meio da imagem. Mas existem casos, onde o contraste é mais complexo, pois se dá numa imagem com mais elementos.
Na imagem abaixo o balão vermelho contrasta com o fundo mesmo ele tendo diversos elementos. Isso acontece tanto pelo balão ser vermelho, esta cor chama muito a atenção quando isolada, mas também pela posição e pela nitidez. O balão estando mais nítido, em primeiro plano e com uma cor tão forte, acaba por contrastar com o muro atrás dele.
Projeto Gráfico
Briefing
Revista de moda - Revista Hype
Esta revista tem como objetivo trazer um cenário da moda de cada estação. A revista abobadará as principais tendências de cada estação, informações sobre como combinar cada uma destas tendências, calendário de eventos de moda, entrevista com estilista e colunas sobre etiqueta, estilo, dicas de beleza, dicas de lojas (participantes no projeto), etc.
A revista será voltada para mulheres com perfil consumista de classe média-alta que gastem boa parte de seu salário com roupas e acessórios.
Este título exclusivo será apenas distribuído via correio para as maiores consumidoras (em termos de faturamento) das redes de lojas parceiras da iniciativa. Desta forma procura-se agradar a consumidora, passando a ela a mensagem de que a loja se importa com ela, sabe que ela é uma pessoa especial e reconhece seu status de pessoa VIP antenada com as últimas tendências de moda, presenteando-a com esta revista
Dessa forma, procura-se agradar a cliente, deixando-a feliz por ter um status de VIP na loja em que ela tanto compra roupas, fazendo com que ela conheça a novas coleções de roupas e como usá-las, e por conseqüência fazendo-a comprar mais roupas, aumentando o faturamento das redes de lojas parceiras.
Projeto
Entrelinha: 18 pt
Dimensões
Centímetros: 34 x 20 cm
Pontos: 964 x 567 pt
Linhas 53,5 x 31,5
Margens
Esquerda: 42 pt
Direita: 22 pt
Superior: 32 pt
Inferior: 31 pt
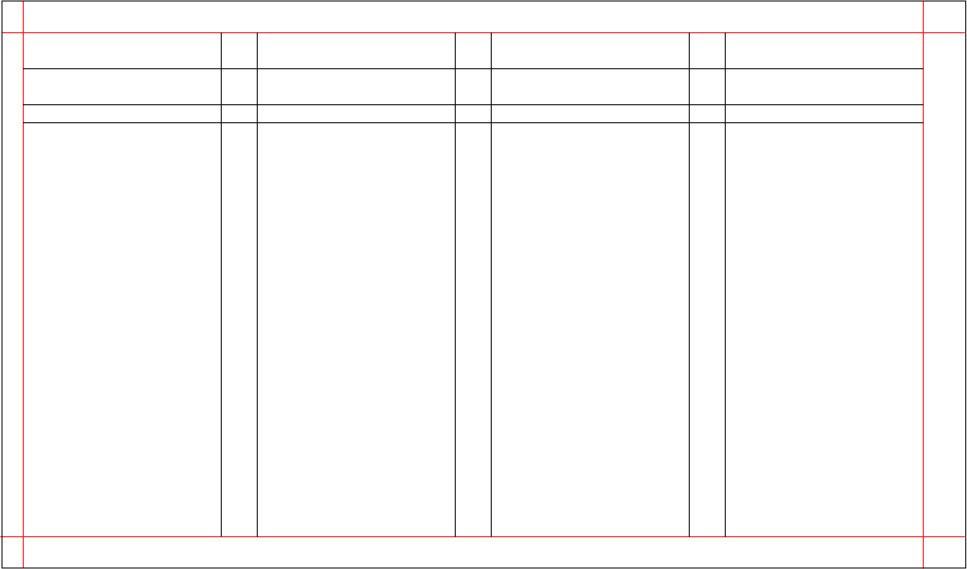
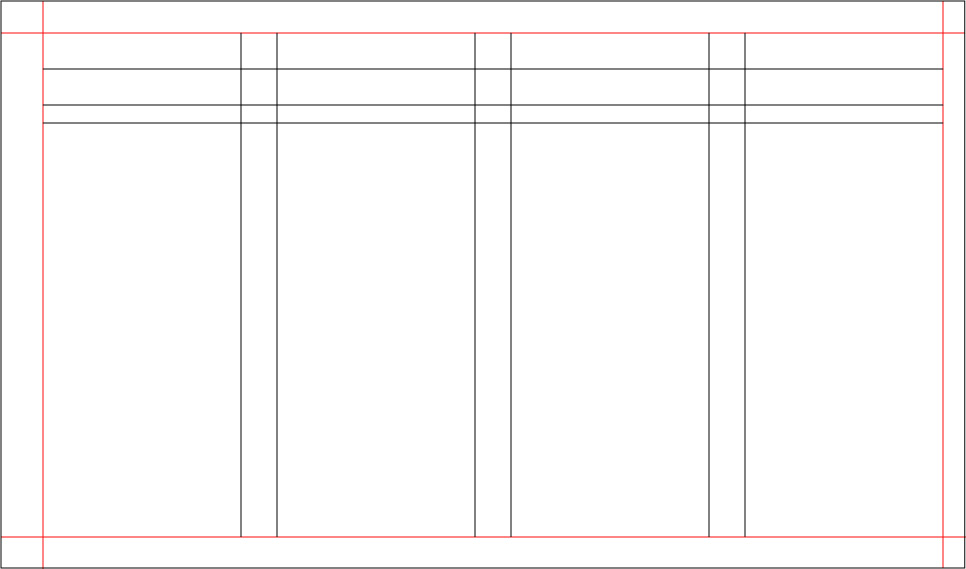
Colunas
Largura da coluna: 11 linhas
Entre colunas:2 linhas
Colunas por página: 4
Tipografia
Título:
- Eras Medium ITC
- Corpo: 24 pt
- Entrelinha 36pt (dupla)
- Caixa alta
Subtítulo:
- Eras Meidium ITC
- Corpo: 16 pt
- Entrelinha: 18 pt
- Caixa alta e baixa
Texto:
- Eras Light ITC
- Corpo: 14 pt
- Entrelinha: 18 pt
- Caixa alta e baixa
Notas:
- Eras Light ITC
- Corpo: 9 pt
- Entrelinha: 18 pt
- Caixa alta e baixa
Justificativa: Esta família tipográfica é bastante interessante para uma revista sobre moda. Fina e clean, não chama muito a atenção, o que é importante pois a revista terá muitas fotos. Desta maneira, a fonte não deixará a página muito carregada.
Justificativa - Design
Justificativa
O design apresentado par a revista apresenta diversos pontos positivos. Tem uma ótima legibilidade. A hierarquia tipográfica dá uma boa idéia de um “roteiro de leitura”. O leitor lê o que você quer que ele leia na ordem que você quer que ele leia. A revista também conta com diversas imagens, o que é bastante atrativo aos olhos do leitor.
A Harmonia que se da em relação ao tamanho e disposição das imagens é muito bom. Por se trata de uma revista de moda que usa muitas imagens, é importante usar este formato na horizontal para que possam ser colocadas imagens lado a lado como comparações, fotos de modelos de corpo inteiro. Dessa forma é possível ver a vestimenta por inteiro e não só uma parte. Esta revista tem como objetivo, mostrar à leitora como se vestir e isso inclui desde um acessório na cabeça, até o tipo de sapato.
Grid
Aplicação
Memorial de Gráfica
Suporte: Papel
Densidade:
Capa: 180g/m2
Miolo: 115 g/m2
Tipo: Couchê Fosco – este papel foi escolhido pois tem a melhor reprodução de cor. Numa revista de moda, isso é importante para a representação das imagens de maneira fiel.
Processo: Offset
Cores: N/A
Formato do papel: 76 x 112 cm
Aproveirtamento do papel: 10 páginas por folha
Formato do Layout fechado: 20 x 34 cm
Formato do layout Aberto: 20 x 34 cm
Quantidade de Lâminas: 32
Quantidade de páginas: 64
Processo especial : Não
Tinta especial: Não
Imagens: Fotógrafos com resolução de 300 DPI
Acabamento: Verniz UV com reserva e laminação (somente na capa)
Faca: Não
Encadernação: Lombada quadrada com hot melt
Tiragem: 5.000 exemplares
Distribuição: Correio de acordo com o mailing de cada loja.