Produção Gráfica (CRP-0357, ECA)/Perfis/not/Daniel Luiz dos Santos
Conteúdo[ocultar] |
Conceito: Harmonia
A barra de navegação é fixa, e sustenta o conteúdo das diferentes seções do site. Este, sempre fica centralizado, deixando as margens direita e esquerda com alguma folga. A repetição dos botões de navegação dentro das páginas familiariza rapidamente o usuário com a estrutura do site. A paleta de cores confirma e reforça a harmonia dos outros aspectos, ao manter sempre cinza, branco, preto e azul como foco principal. Isso não impede que algumas seções da barra tenham uma cor própria (como o azul demonstrado acima, ou o roxo da seção “Support”), mas que ainda conversam sem se contrastarem agressivamente. A harmonia do todo se dá pelo uso minimalista de cores, pela centralização geral do conteúdo, pela presença de um referencial fixo de navegação e, fora dele, de símbolos constantes (botões de avançar, comprar, etc...).
Exemplos de bom design
Exemplo 1 - www.djin.se
Diagramação bem feita, navegação intuitiva. Unidade entre ícones, elementos de apoio e o menu. Cores expressivas, porém discretas. Logomarca do site em harmonia com todo o resto. Bom uso de bordas arredondadas, ainda que mantendo uma estética mais linear. Foco no conteúdo, sem comprometer o visual – pelo contrário, com seu apoio. Espaços vazios bem pensados, não desviando o foco e equilibrando o todo.
Exemplo 2
Design bem simples, voltado à informação. Poucas cores, mas bem destacadas; fontes diferentes mas combinando. Bom uso de sombras, dando discreta impressão de tridimensionalidade. Navegação bem pensada: site carrega inteiro, e menu interativo à esquerda apenas rola campo de visão para cima ou para baixo. Logomarca em harmonia com o todo, que está bem diagramado com espaços em branco programados para facilitar a leitura. Barras nos lados são bons elementos de referência.
Exemplos de mau design
Exemplo 1 - www.brown.edu/
Navegação pouco intuitiva e um tanto complicada (a coluna da esquerda é inteira em mouse-over, abrindo uma imagem à direita). As cores de cada aba não estão harmonizadas (passam por branco, preto, azul claro, laranja...). As fontes do texto são diferentes, sem parecerem integradas. Não há lógica aparente na disposição dos itens da coluna da esquerda (Alfabeto? Importância? Relevância?). A informação parece ter sido relegada a segundo plano na hora de determinar a aparência.
Exemplo 2 - www.thebestpageintheuniverse.net
Página muito longa, barra de rolagem é o recurso de navegação mais utilizável (e mais evidente). O contraste das cores visa apenas chamar atenção, e não a harmonia do site. As fontes são grandes demais. Existem grandes espaços vazios que não foram pensados. A ausência de elementos de apoio (desconsiderando as esdrúxulas “chaves” do menu) não dá referência à navegação.
Designer - Saul Bass
Pôster "Anatomy of a murder"
As cores se complementam, chamando atenção. O contraste com o preto da figura humana reforça sua segmentação em partes do corpo. A “anatomia” e seus componentes, tanto da figura quanto do pôster, são cortados mas ainda mantêm uma unidade. A divisão entre título e desenho na parte de cima, e créditos na parte de baixo, continua na mesma linha de “composição”: o filme é formado de diferentes partes, costuradas (ou nesse caso, apenas aproximadas), resultando em um produto harmônico. A estética simples e recortada se diferencia visualmente dos temas do filme propriamente dito, mas sua essência está muito próxima. É mais um complemento ao produto, um ponto de vista diferenciado, do que uma representação literal.
Pôster "Schindler's List
Apesar de não ter sido utilizado na comunicação oficial do filme, essa peça tem elementos válidos e poderia ter sido escolhida (fosse Spielberg um tanto menos tradicionalista). Os tons escuros do fundo, e da composição do arame farpado (um ícone sutil e ao mesmo tempo forte de campos de concentração), se chocam com a clareza da lista de nomes, perfurada pelo arame, e com a fonte do título. O papel, potencialmente uma estrela de Davi para olhares mais criativos, é o foco temático (no caso, as ações de Oscar Schindler). Os créditos, espremidos no rodapé, dão suporte ao título do filme, e valorizam a importância da imagem e do fato em detrimento aos indíviduos envolvidos na película. A dualidade simplicidade/força da composição, ainda que com uma estética que não importa elementos diretamente do filme, garante que a peça passe uma mensagem similar à produção, mesmo usando artifícios aparentemente destoantes.
Cor aprendida
Cor que não é?
O branco das três flores principais está levemente azulado. Por seguirem influência das cores do ambiente que as cercam, as pétalas apresentam-se diferentes, e tem-se a impressão de que os tons da foto são mais próximos. Pode-se ver, em duas outras flores fora de foco (e fora da penumbra que cobre o centro) a cor que na verdade “é”, no caso, o branco. Nossos olhos vêem as cores do jeito que são. O cérebro, ou a parte interpretativa do processo de visão, dá valor e julga, distorcendo nossa composição do que é "real", dependendo do ambiente e dos elementos em questão. O meio, então, influi diretamente na percepção do objeto: dependemos diretamente de nosso julgamento, seja ele absolutamente próximo (já que o absoluto é inatingível) ou um tanto destoante, para vermos e sentirmos. No caso das cores, componentes essenciais de qualquer processo visual mais complexo, sua interpretação e apreciação não é desprovida de julgamento, o que nos afasta do objeto, mas nos aproxima de seus significados atribuídos.
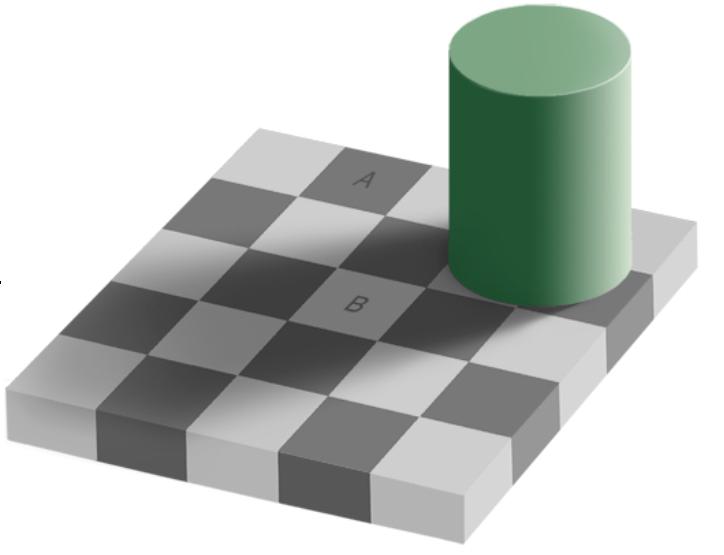
Cor que parece ser
Na foto abaixo, os quadrados A e B são de cores diferentes, certo?
Clique aqui para ver a resposta
Na verdade, as cores próximas aos quadrados nos iludem, fazendo nosso cérebro interpretar a variação de tons como uma sombra real. No entanto, ambos são exatamente iguais. O ambiente é tão importante quanto o objeto para determinar sua cor, sua relevância e seu impacto.
Projeto Gráfico
Descrição
Briefing
Objetivos: - Fornecer uma alternativa mais prática e direta aos livros de cozinha tradicionais. - Atrair o público jovem.
Público: Homens e mulheres classe A, de 18 a 35 anos. Pessoas com pouca afinidade com cozinha, mas querem aprender mais, de forma simples e didática.
Mensagem: Simplicidade e praticidade: a diagramação e estrutura do livro de receitas apresentam vantagens para os iniciantes. Achando rapidamente as informações, o trabalho de preparação de uma refeição diminui, assim como o tempo gasto.
Resposta: Venda de toda a tiragem. Despertar no público jovem interesse maior sobre gastronomia.
Especificações
Entrelinha: 20 pontos
GRID
Divisórias
850,3937 x 425,1968 pontos
42 linhas e 10,3937 pontos x 21 linhas e 5,1968 pontos
Margens: 1 linha
Páginas
793,7008 x 425,1968 pt
39 linhas e 13,7008 pontos x 21 linhas e 5,1968 pontos
Colunas: 3 colunas Coluna 1: 11 x 04 linhas Coluna 2: 11 x 10 linhas Coluna 3: 11 x 16 linhas
Margens: 1 linha
Capa
793,7008 x 425,1968 pt
39 linhas e 13,7008 pontos x 21 linhas e 5,1968 pontos
Justificativa
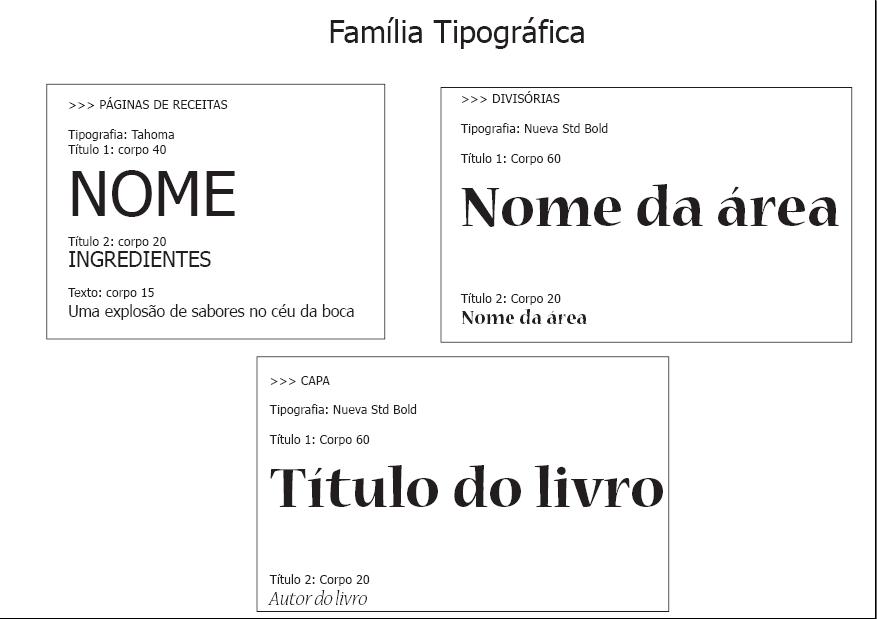
O projeto busca combinar forma e conteúdo para potencializar a função do livro. O formato escolhido, ao manter o plano de leitura mais elevado, é ideal para a rápida visualização das receitas, o que é benéfico (e por vezes necessário) para iniciantes. A diagramação divide visualmente os elementos, combinando-os dentro dos terços das páginas, em linha crescente e diagonal, da parte superior esquerda até a inferior direita. Isso segue o padrão natural de leitura e forma o equilíbrio necessário para facilitar o encontro de informações. A repetição dos elementos internos, e a variação na escala de cores de cada seção promovem e dão a sensação de harmonia, já que há uma sucessão lógica e inteligível da ordem de formas e elementos. A escolha da família tipográfica pensou na leitura distante e rápida. As linhas simples e arredondadas das letras facilitam o passeio dos olhos pelo texto. Os materiais selecionados para a confecção são resistentes, no caso da estrutura, firmes e chamativos, para a capa, e leves e simples, no caso das páginas e divisórias.
Memorial de Gráfica
PROCESSO Offset
1. BASE
Suporte: Papelão
Formato: 32 x 49,5 cm
Densidade: 270g/m²
Dobras: 17,5cm, 25,75cm e 32cm, no lado maior, para encadernação.
Margem de 1 cm de cada lado menor para espiral
Formato Calendário
2. CAPA
Suporte: Papel
Tipo: Triplex encapado com Couché 90g/m²
Espessura: 1,5cm
Cores: 4 x 0
Formato do Papel: 76 x 112 cm
Formato do Layout: 28 x 15cm
Acabamento: Aplicação de Verniz UV com Reserva sobre foto e título
Imagem: Fotografia, resolução 300dpi
3. DIVISÓRIAS (5)
Suporte: Papel
Tipo: Papel Cartão
Densidade: 350g/m²
Cores: 4 x 0
Formato do Papel: 66 x 96 cm
Formato do Layout: 30 x 15cm
Imagem: Fotografia, resolução 300dpi
Acabamento: Verniz UV com Reserva sobre fotografia
Faca Especial
4. PÁGINAS (50 folhas)
Suporte: Papel
Tipo: Couché
Densidade: 130 g/m²
Cores: 4 x 0
Formato do Papel: 76 x 112 cm
Formato do Layout: 28 x 15cm
Imagem: Fotografia, resolução 300dpi
DETALHES:
Encadernação: Espiral
Montagem: Formato “Calendário”, conforme mock-up.
Tiragem: 100.000
Distribuição: Caixas entregues por caminhões à livrarias e bancas de jornal.
Imagens
Estrutura
Capa
Divisórias
Páginas (Arquivo grande, ver em link externo)
Mock-up
Arquivos
Links externos
http://www.apple.com - Empresa Apple Inc.
http://www.thebestpageintheuniverse.net - Site de humor do blogger Maddox.
http://www.djin.se - Novidades tecnológicas e da internet (em sueco).
http://www.brown.edu - Universidade Brown - E.U.A.