Mudanças entre as edições de "Produção Gráfica (CRP-0357, ECA)/aulas/Elementos de design"
Emykitsune (disc | contribs) (→por Thais Emy Ohata) |
m (Foram revertidas as edições de 109.84.209.86 (disc) para a última versão por Caioab) |
||
| (54 edições intermediárias de 23 usuários não apresentadas) | |||
| Linha 1: | Linha 1: | ||
==Harmonia== | ==Harmonia== | ||
| + | A seqüência e organização aparentemente lógica dos elementos integrantes de um projeto de design. | ||
| + | Assim como na música, o caráter harmonioso de um layout, móvel ou objeto depende da interação do mesmo com o receptor. Enquanto alguns estilos musicais necessitam anos de prática e estudo para serem dominados e/ou apreciados, outros são mais simplemente criados e digeridos. É o mesmo com o design. | ||
| + | Mesmo sem nenhum tipo de treinamento formal, qualquer indivíduo pode demonstrar empatia imediata com uma peça de design. Seja pelo uso de cores, da forma, ou do tema, a atenção pode ser obtida de diversas formas. Mas o olhar continuado, interessado e atento do receptor só ocorre quando há uma seqüência clara a ser seguida (ou na aparente falta da mesma, como o fato do Jazz parecer interessante mesmo para um ouvido pouco treinado). Em ambos os casos, no entanto, é seguro afirmar que a harmonia do conjunto deve ser pensada e executada com a apreciação em mente. Só com uma fluidez programada de direcionamento de atenção que um objeto demonstra todo seu potencial para o observador. | ||
| − | + | --[[Usuário:Danielsantos|Danielsantos]] 02:34, 1 Julho 2007 (BRT) | |
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | [[Imagem:Playsam.jpg]] | ||
| + | |||
| + | |||
| + | |||
| + | Esse cartaz pode ser considerado harmonioso, pois a composição das imagens nele contidas obedecem hierarquias de importância, trabalhando com camadas e transparências. Também estão dispostas de forma simétrica. Por ser um cartaz de divulgação de um selo comemorativo, o designer decidiu reproduzir o padrão denteado da borda dos selos no cartaz. É um design minimalista, delicado. | ||
| + | |||
| + | Editado por [[Usuário:caroltuska|caroltuska]] | ||
==Equilíbrio== | ==Equilíbrio== | ||
| + | '''por Alex Nascimento de Mendonça''' | ||
| − | + | [[Imagem:Credbradesco.jpg]] | |
| + | |||
| + | A imagem (a mesma utilizada no item anterior como exemplo de bom design; ver link) mostra um bom exemplo de equilíbrio em design. A disposição dos elementos mais numerosos e do texto mais pesado (com fontes maiores e mais espessas) na parte inferior da composição sugere repouso, e a ilustração superior leva a este repouso, pois induz a olhar para baixo. Já o alinhamento dos textos acompanha o contorno da ilustração menor. Assim, as formas dialogam, resultando num conjunto equilibrado e estável. Além disso, texto e ilustração colocam-se em lados opostos, igualando forças. | ||
| + | A segunda frase (“Só um Banco...”) está em fontes menores, o que foi feito, aparentemente, para encaixá-la no espaço que lhe foi reservado sem deixá-la próxima demais dos outros elementos. Isso não diminui seu destaque em relação ao restante, já que recebe uma cor diferente de seu entorno. Apesar disso, a frase também não foge à “temperatura” sugerida pelas cores predominantes, e ainda quebra uma possível monotonia. | ||
| + | |||
| + | |||
| + | --[[Usuário:Alexnasmen|Alexnasmen]] 16:37, 8 Maio 2007 (BRT) | ||
| + | |||
| + | Temos aqui um bom exemplo de equilíbrio: | ||
| + | |||
| + | http://stoa.usp.br/fdcorte/files/217/720/Cartaz_jogos+matematicos2.jpg | ||
| + | |||
| + | O cartaz apresenta um equilíbrio sistemático, dividido entre imagem e texto, exatamente no meio. Apesar do contraste aparente entre a foto colorida em macro e o texto preto e branco com tipografia simples, não existe conflito de atenção entre as partes. Elas estão em perfeito equilíbrio visual, se complementam para gerar como resultando uma interpretação eficiente e uma captação rápida das mensagens que o cartaz quer transmitir. | ||
| + | |||
| + | Agora como mau exemplo de equilíbrio: | ||
| + | |||
| + | http://stoa.usp.br/fdcorte/files/217/717/Cartaz+ruim.jpg | ||
| + | |||
| + | Neste cartaz temos diversas falhas de equilíbrio, nas cores distoantes, na disposição caótica de elementos e no excesso de tipografias diferentes, que dificultam a leitura e a busca por informações. Todo o conjunto esta em desequilíbrio: as cores conflitam, existem diferenças gritantes no tamanho e forma das fontes que “brigam” pela atenção do leitor e a imagem no fundo atrapalha ainda mais a compreensão. Os olhos se perdem no cartaz tentando focar alguma informação pertinente. | ||
| + | |||
| + | --[[Usuário:fdcorte|fdcorte]] 00:58, 25 Junho 2007 (BRT) Felipe Della Corte | ||
| + | |||
| + | '''Equilíbrio ou harmonia?''' | ||
| + | |||
| + | Os exemplos são muito bons, tanto do "mau" quanto do "bom" design. Mas me pergunto o que exatamente é equilíbrio, e qual sua relação exata com "harmonia”. Qual a diferença entre ambos os princípios? | ||
| + | |||
| + | Posso estar errado, mas acredito que, quando se trata de equilíbrio, estamos lidando mais com o '''posicionamento''' dos elementos na composição. Se ele está mais no centro, mais no canto, se sangra ou não... É como se a composição fosse uma janela, e estamos decidindo o que exatamente a janela vai enxergar. | ||
| + | |||
| + | Já ''harmonia'' significa uma afinidade visual entre os elementos, como formato geométrico, textura, cor... o "estilo" dele. | ||
| + | |||
| + | Um jeito relativamente simples de se atingir equilíbrio é pela [[:pt: Simetria| simetria]], ou seja, com um eixo exatamente no meio da composição que espelha ambos os lados. Esse tipo de equilíbrio foi muito utilizado antes do modernismo, tanto em layout gráfico quanto em edifícios. É fácil identificar isso em prédios neo-clássicos, ou em notas de dinheiro antigas. O cartaz do banco Bradesco segue um pouco isso. | ||
| + | |||
| + | http://www.munic.state.ct.us/BURLINGTON/us_one_dollar_bill/us_dollar_front.gif | ||
| + | |||
| + | Claro, esse não é o único modo de se atingir o tal do equilíbrio. Os próprios [http://stoa.usp.br/wiki/Produ%C3%A7%C3%A3o_Gr%C3%A1fica_%28CRP-0357%2C_ECA%29/aulas/designers#L.C3.A1szlo_Moholy-Nagy modernistas] buscavam uma quebra desse paradigma. É só ver trabalhos de Gropius e outros. Esses trabalhos, como não têm uma formalização tão clara quanto as pré-modernas, podem parecer “aleatórios” ou jogados. A verdade é que é muito mais difícil equilibrar uma composição sem a ajuda da simetria. | ||
| + | |||
| + | http://www.yuribittar.fot.br/clip_image002_0000.jpg | ||
| + | |||
| + | Voltando à propaganda do Bradesco, apesar de estar no geral bem equilibrada, creio que as caixas no canto inferior direito atrapalham um pouco. Quer dizer, as caixas mais o logo e o símbolo do Bradesco poluem muito aquele canto. Talvez não fosse necessário repetir o nome do banco embaixo de seu símbolo, já que ele aparece em outro lugar do cartaz. Claro que deve ter toda a questão do manual de identidade visual etc. Mesmo assim, acho que podia ter sido resolvido de outro modo. | ||
| + | |||
| + | --[[Usuário:Bmendes84|Bmendes84]] 17:45, 30 Junho 2007 (BRT) Bruno Mendes | ||
| + | |||
| + | Aqui está uma página do livro '''“Creative Illustration”''', de [[:en: Andrew_Loomis| Andrew Loomis]], um ilustrador americano. Aqui, ele explica o princípio da alavanca na composição. | ||
| + | |||
| + | http://www.fineart.sk/photos/creative/028.JPG | ||
| + | |||
| + | Nesta outra página [http://www.fineart.sk/photos/creative/041.JPG página ], ele demonstra a importância do caminho do olho, e como guia-lo. (Note que [http://stoa.usp.br/wiki/Produ%C3%A7%C3%A3o_Gr%C3%A1fica_%28CRP-0357%2C_ECA%29/aulas/designers#Mucha Alfons Mucha] é mestre nisso) | ||
| + | |||
| + | |||
| + | |||
| + | Caso interesse, seus livros mais importantes estão [http://www.fineart.sk/index.php?cat=1 aqui], em formato eletrônico, de graça. | ||
| + | |||
| + | Bruno Mendes | ||
| + | --[[Usuário:Bmendes84|Bmendes84]] 18:32, 30 Junho 2007 (BRT) | ||
| + | |||
| + | |||
| + | Dois exemplos de peças gráficas que representem visualmente o conceito Equilíbrio: | ||
| + | |||
| + | *'''Peça 1 – Exposição Cartazes Poloneses de Circo (folheto)''' | ||
| + | A peça apresenta vários pontos de interesse, pois o layout não é simétrico (que o tornaria monótono). Também explora os contrates: de cor, tamanhos de letras etc. | ||
| + | |||
| + | |||
| + | http://www.uisi.com.br/img/ativ1_circo.jpg | ||
| + | |||
| + | |||
| + | * '''Peça 2 – Smirnoff (midia card)''' | ||
| + | A peça cria dois pontos de interesse que chamam a atenção: o contorno da garrafa de um lado e os coelhos amontoados numa situação inusitada no outro lado. Aqui o contraste também foi explorado, porém a legibilidade do slogan (ou assinatura?) não está tão boa. | ||
| + | |||
| + | |||
| + | http://www.uisi.com.br/img/ativ1_bebida.jpg | ||
| + | |||
| + | --[[Usuário:Simonef|Simonef]] 00:02, 2 Julho 2007 (BRT) | ||
==Imagem vs. fundo== | ==Imagem vs. fundo== | ||
| − | + | Os desenhos de Escher são ótimos exemplos para se começar a analisar a relação imagem e fundo: | |
| + | http://people.via.ecp.fr/~jm/musee/escher/E93.jpg | ||
| + | |||
| + | Na verdade, são exemplos de como confundir as duas coisas, indo de encontro ao princípio do design que determina hierarquização dos elementos da imagem. | ||
| + | |||
| + | http://people.via.ecp.fr/~jm/musee/escher/Animals.jpg | ||
| + | |||
| + | http://people.via.ecp.fr/~jm/musee/escher/Cycle.jpg | ||
| + | |||
| + | Veja mais imagens em: http://people.via.ecp.fr/~jm/musee/escher.html | ||
| + | |||
| + | |||
| + | Essa relação imagem vs fundo deve, na verdade, dar ao espectador a idéia de profundidade e definir os valores e hierarquias da imagem. | ||
| + | |||
| + | Normalmente, o autor da peça pretende deixar bem clara essa diferença entre imagem e fundo, devendo, portanto, seguir algum princípios básicos como uso de cores e organização dos elementos. | ||
| + | |||
| + | |||
| + | No logo abaixo, por exemplo, ainda há uma brincadeira entre imagem e fundo, mas a relação já está menos "confusa". | ||
| + | |||
| + | http://www.esa.int/images/cervantes_logo_l.gif | ||
| + | |||
| + | |||
| + | |||
| + | Já o poster a seguir faz um uso "tradicional" dessa relação, deixando bem definidas as hierarquias. | ||
| + | |||
| + | http://www.ocriticodecinema.blogger.com.br/quarteto-fantastico-poster03.jpg | ||
| + | |||
| + | |||
| + | --[[Usuário:Yuribittar|Yuribittar]] 17:57, 28 Maio 2007 (BRT) | ||
| + | |||
| + | |||
| + | E o cartaz abaixo evidencia ainda mais essa separação, sendo, portanto, mais um bom exemplo de como fazê-la: | ||
| + | |||
| + | [http://link.externo http://img441.imageshack.us/img441/1819/hn2ea1.jpg] | ||
| + | |||
| + | Nota-se, por exemplo, que a imagem principal da peça – os dois gatos vestidos e se comportando como seres humanos – está destacada do fundo através do contraste de cores e do foco utilizado. | ||
| + | O fundo aparece com cores neutras, frias, enquanto a imagem dos gatos aparece destacada, em cores mais vivas. Além disso, o fundo é retratado de maneira desfocada, de modo a dar ainda mais destaque aos objetos principais, que estão em primeiro plano. | ||
| + | |||
| + | --[[Usuário:Bernardogil|Bernardogil]] 17:12, 3 Junho 2007 (BRT) | ||
==Ênfase== | ==Ênfase== | ||
por '''Rafael Kirsneris''' | por '''Rafael Kirsneris''' | ||
| + | [[Categoria:crp357]][[Categoria:Rafael Kirsneris]] | ||
| + | ''"Entende-se por ênfase a propriedade de destaque de certas palavras, expressões ou idéias em (...) um determinado texto. Essa propriedade pode ser aplicada por meio de estruturas gramaticais, sintáticas ou semânticas(...)"''. Dicionário Aurélio. | ||
| + | |||
| + | Com raízes gregas, a palavra "ênfase" está fortemente relacionada com o realce que se dá a certa forma, certo elemento ou certa cor em determinado texto, seja ele verbal ou não-verbal. Pode-se dizer que é o elemento de maior importância quando se tem em mente o conjunto/contexto em que está inserido. | ||
[[Imagem:emphasis.gif|thumb|Ênfase|none]] | [[Imagem:emphasis.gif|thumb|Ênfase|none]] | ||
| − | Não é nenhuma surpresa o destaque dado ao círculo nesta imagem | + | Não é nenhuma surpresa o destaque dado ao círculo nesta imagem. toda a atenção se volta a esta forma, sendo ela o grande destaque da composição. Acredito que a imagem ilustre bem este conceito importantíssimo do design.--[[Usuário:Kirsneris|Kirsneris]] 16:31, 7 Maio 2007 (BRT) |
| − | --[[Usuário: | + | Ênfase: A ênfase determina qual dos elementos terá maior peso na peça a ser observada. Para destacar o elemento, os outros elementos podem se valer de gradação, como na figura abaixo, ou de outros métodos como o contraste e a hierarquia. A ênfase é caracterizada pela criação de uma referência que se sobrepõe ao resto da obra. |
| + | |||
| + | [[Imagem:Enfase.jpg]] | ||
| + | |||
| + | [[Imagem:sapato.jpg]] | ||
| + | --[[Usuário:Roberto|Roberto]] 21:31, 1 Julho 2007 (BRT) | ||
==Hierarquia== | ==Hierarquia== | ||
| + | [[Categoria:crp357]][[Categoria:Luana Baio]] | ||
| − | + | Normalmente, utilizamos esta palavra para designar uma distribuição ordenada de poderes, raduação de autoridade. | |
| + | |||
| + | O termo aplicado ao design não muda em sua assência e pode ser aplicado exatamente da mesma | ||
| + | forma. Imagine que você, estagiário, faz parte de uma equipe, onde você precisa responder diretamente a um coordenador, que por sua vez respode a um gerente, que por sua vez responde | ||
| + | a um diretor, que vai responder a uma outra pessoa e por aí em diante. Amigo, sinto lhe informar que, dentro deste grupo, apesar de todo seu valor e importância, você é visto como a pecinha mais irrelevante dentro do conjunto. Sim, se sua equipe fosse uma peça gráfica, você provavelmente seria aquela letrinha miúda no pé da página que, pode até dizer algo importante, mas não precisa ser destacado. | ||
| + | |||
| + | Comparações à parte, vamos falar de hierarquia em design. Ela nada mais é do que a organização do que é mais e menos relevante para ser enxergado dentro de uma peça. Porém, muito cuidado com a palavra "relevância", e não a confunda com "importância". Por exemplo: em um cartaz de um evento, onde temos o título, a data, o local e a programação. Temos a seguinte ordem de relevância: | ||
| + | |||
| + | 1- Título / Nome do evento | ||
| + | |||
| + | 2- Subtítulo | ||
| + | |||
| + | 3- Data | ||
| + | |||
| + | 4- Local / Programação | ||
| + | |||
| + | |||
| + | |||
| + | Isso não quer dizer, porém, que o nome do evento é mais importante do que saber onde ele acontece, mas sim quer dizer que, dentro desta peça gráfica, é muito mais relevante que se destaque o título, e depois o subtítulo, uma vez que é isso o que chamará a atenção/interesse de quem lê a peça. As demais informações, apesar de muito importantes, têm relevância um pouco menor dentro da peça, uma vez que, se a pessoa já foi atraída por ela através do título, esta vai buscar outras informações na peça, invariavelmente. | ||
| + | |||
| + | Podemos estabelecer uma hierarquia visual de diversas formas: através do tamanho das letras utilizadas, através de cores, agrupamento, etc. O importante é que a peça consiga ser lida por todas as pessoas seguindo mais ou menos um mesmo padrão. Primeiro enxerga-se o elemento X, depois o Y e depois o Z. | ||
| + | |||
| + | --[[Usuário:luanabaio|luanabaio]] 12:50, 23 Junho 2007 (BRT)Luana Baio | ||
| + | |||
| + | |||
| + | |||
| + | A relevância das informações é inteiramente dependente do queremos comunicar e para quem quereomos comunicar. como dito acima, na maioria dos casos a posição do texto e o tamanho do tipo utilizado já são suficientes para destacar as principais informações do material gráfico. No entanto, não basta simplesmente "colocar maior" para obter destaque. Veja o exemplo abaixo: | ||
| + | |||
| + | http://www.gigposters.com/poster/28515_Millencolin.html | ||
| + | |||
| + | Como há uma grande quantidade de infromação, sendo que parte dela poderia ser "limada" sem prejuízo para o entendimento da mensagem, o autor criou uma hierarquia por tamanho do tipo. No entanto essa hierarquia é confusa e não muito clara, pois informações que teoricamente têm a mesma relevância (os nomes das bandas do show) aparecem em tamanhos diferentes. A pouca diferença emtre o tamanho dos tipos no cartaz prejudica a leitura e não permite uma identificação clara da hierarquia de informações. Já no poster abaixo podemos observar uma hierarquia muito mais clara. A quantidade de informações também é muito grande, mas devido à clara diferenciação no tamanho dos tipos, a leitura é facilitada. | ||
| + | |||
| + | http://www.gigposters.com/poster/27500_Millencolin.html | ||
| + | --[[Usuário:decogramo|decogramo]] 10:45, 25 Junho 2007 (BRT)André Gramorelli | ||
==Formas== | ==Formas== | ||
| − | + | A Forma é um elemento de composição de design que permite ao receptor identificar antecipadamente o tema abordado na comunicação. Aproxima-se do movimento concretista dos anos 50 ao trabalhar a estética do texto. Dessa maneira, cria uma nova linguagem formada por conteúdo e imagem. O recurso pode ser utilizado através da formatação de parágrafos e entrelinhas, estilização tipográfica, cores e componentes visuais que facilitam a percepção do objeto. Existe, entretanto, a necessidade cognitiva por parte do receptor, isto é, o observador deve (re)conhecer o desenho e o contexto para que haja a interpretação adequada da mensagem. | |
| + | |||
| + | http://stoa.usp.br/kakadesign/files/-1/681/X280905.jpg | ||
| + | |||
| + | No exemplo acima, a Forma é a principal técnica utilizada na composição. Trata-se de uma homenagem a Fernando Pessoa, um famoso poeta português do século XX, conhecido pelas obras de seus heterônimos. O autor aproveita-se desse característica para fazer paródia com o sobrenome “Pessoa”, que se torna “Pessoas”. A escrita na vertical e o desenho de um chapéu permitem concluir que o nome “Fernando Pessoa” apresenta a forma de uma pessoa. A sombra projetada desse indivíduo representa seus personagens ocultos, seus heterônimos: Alberto Caeiro, Álvaro de Campos e Ricardo Reis. | ||
| + | |||
| + | --[[Usuário:kakadesign|kakadesign]] 15:52, 23 Junho 2007 (BRT) | ||
| + | |||
| + | http://www.brainstorm9.com.br/images/vejarosto2.jpg | ||
| + | |||
| + | [http://www.brainstorm9.com.br/archives/2004_04.html Anúncio Veja] | ||
| + | |||
| + | Ao ver o anúncio, primeiro você repara na cena: Osama Bin Laden, famoso terrorista. Segundo, os componentes: as palavras “morto” e "vivo". Em terceiro, a relação, a ação entre os elementos: Estaria o famoso terrorista morto ou vivo? As formas interagem, criando a mensagem. | ||
| + | |||
| + | Apesar do rosto não estar bem definido, conectamos as partes próximas, de acordo com o conceito de fechamento, e a imagem salta aos nossos olhos. Já o texto, apesar das alterações de tramanho e das distorções, podem ser facilmente lidas, o que é um outro conceito: invariância. Por último, a relação entre os elementos ( texto e imagem) é complementar, sendo essencial para o entendimento. O que temos aqui é um bom exemplo de [http://stoa.usp.br/crp357/weblog/3624.html gestalt]: O todo é maior do que a soma das partes. | ||
| + | |||
| + | Em casos como este, a importância da forma no anúncio, e no design em geral, é evidente. O relacionamento entre as formas é a própria mensagem. Mas, o conceito de forma não se limita a isto: é importantíssimo para um bom design. Afinal, elas competem, disputam a nossa atenção e uma forma errada, mal colocada, pode estragar toda a mensagem, chamando a atenção só para si. Mesmo que você não queira privilegiar as formas, você deve trabalhá-las de maneira que elas se relacionem harmoniosamente, e fiquem despercebidas: um erro é capaz de roubar a cena e comprometer a mensagem. | ||
| + | |||
| + | '''Importante:''' tudo tem forma, inclusive um texto. | ||
| + | |||
| + | Assim, a forma é diretamente ligada, numa via de mão dupla, aos outros elementos do design, como: [[Produção_Gráfica_(CRP-0357, ECA)/aulas/Elementos_de_design #harmonia| harmonia]], [[Produção_Gráfica_(CRP-0357, ECA)/aulas/Elementos_de_design #equilíbrio| equilíbrio]], [[Produção_Gráfica_(CRP-0357, ECA)/aulas/Elementos_de_design #ênfase| ênfase]] e [[Produção_Gráfica_(CRP-0357, ECA)/aulas/Elementos_de_design #alinhamento| alinhamento]]. Podemos até dizer que um não vive sem o outro. Para construir uma peça de design, não dá para pensar em partes ou em elementos isolados, você já deve pensar no todo. | ||
| + | |||
| + | Agora, para trabalhar bem com formas e entender o relacionamento entre elas, nada como abrir um programa de design gráfico (ou então pegar uma caneta e um papel) e desenhar, experimentando tamanhos, composições, contrastes; com formas geométricas básicas até as complexas. Ou então abrir uma revista e procurar as formas ''ocultas'' nos anúncios e nas entre-linhas. | ||
| + | --[[Usuário:Caioab|Caioab]] 17:15, 23 Junho 2007 (BRT) | ||
==Figuras fortes== | ==Figuras fortes== | ||
| Linha 50: | Linha 243: | ||
==Contraste== | ==Contraste== | ||
| + | [[Categoria:crp357]][[Categoria:Arthur Rosa Boni]] | ||
| − | + | [http://link.externo http://www.agenoralessandro.blogger.com.br/08292.jpg] | |
| + | Esta peça é um ótimo exemplo de contraste, pois nela estão contidos vários elementos de como tornar um elemento da imagem mais visível do que os outros. O primeiro elemento se dá pelo posicionamento; a mulher da direita (objeto do destaque da peça) está sozinha em sua posição, distante e muito mais próxima do receptor desta imagem do que o grupo de outras mulheres que carregam baldes na cabeça, ou bombeiam água nos mesmos. O segundo artifício de destaque mais perceptível está na mulher em si; ela não está com um lenço amarrado na cabeça e de cabeça baixa como as outras mulheres, mas sim com a cabeça erguida, cabelo arrumado, usa um colar e roupas mais leves e coloridas, enfim, parece estar numa festa onde ela é a principal convidada, ao invés de estar trabalhando com muito esforço. Por fim, o mais importante, que é a diferenciação de como esta mulher está levando água para casa, ou seja, a esponja em lugar do balde. | ||
| + | |||
| + | Esta peça ganhou bronze na categoria oudoor no festival de Cannes de 2005. | ||
| + | |||
| + | --[[Usuário:arthurrb|arthurrb]] 15:48, 14 de Junho (BRT) | ||
| + | <br><br><br> | ||
| + | '''Sobre Contraste''' | ||
| + | <br><br> | ||
| + | O contraste é uma oposição acentuada entre dois ou mais objetos, sendo que um se sobressai perante os demais. Ele é um dos elementos mais importantes do design, pois é com o contraste que podemos enxergar as coisas distintamente. <br><br> | ||
| + | O contraste possui ainda, basicamente, dois propósitos. O primeiro é criar interesse para o conteúdo. Outro é auxiliar na organização das informações, seu fluxo e suas relações. Através dele, podemos estabelecer a hierarquia dos elementos visuais, já que o contraste define a atração de cada um deles. <br><br> | ||
| + | Deve-se ter cautela na aplicação desse recurso para não causar confusão ou distorcer o foco da mensagem. <br><br> | ||
| + | Para obter contraste, podemos colocar uma imagem de cores vivas contrastando com uma de cores mais tímidas, uma fonte em bold ao lado de uma light, ou até mesmo usar contraste de cores. Os meios são infinitos, contanto que conduzam à '''distinção'''. <br><br> | ||
| + | Outra regra básica é que, se for para haver contraste, ele deve ser notado na primeira olhada. Assim, nada adianta contrastar um texto preto com outro <font color="#400000">marrom</font> ou utilizar tipologias semelhantes se a informação deve ser diferenciada. | ||
| + | Um exemplo prático é a foto abaixo: ao bater o olho na foto, é impossível não notar o mais importante - o que está em vermelho. <br><br> | ||
| + | <center>http://stoa.usp.br/w/images/2/2c/Contraste_1.jpg</center> | ||
| + | <br> | ||
| + | --[[Usuário:Natysfr|Natysfr]] 17:42, 14 Junho 2007 (BRT) | ||
| + | <br><br> | ||
| + | |||
| + | Um ótimo exemplo de como o contraste funciona estão nos quadrinhos do Frank Miller: | ||
| + | |||
| + | http://lphpnl.com/twardlaw/archives/lightjohn.jpg | ||
| + | |||
| + | Como todos podem perceber o que é visto é o espaço em branco, pois ele cria um desenho facilmente visualizado. Não está nem inteiramente desenhado, mas intuitivamente você sabe como termina por exemplo o pescoço do personagem. | ||
| + | A mesma coisa no exemplo abaixo, sendo que neste o contraste é feito entre o fundo colorido e a figura feita na cor preta. Imediatamente após olhar para a imagem a pessoa sabe o que está acontecendo na cena. Se cada um dos elementos da cena tivesse sido desenhado nos seus mínimos detalhes e pintados com os mesmos tons do fundo, qualquer pessoa iria gastar no mínimo o dobro do tempo para entender o que se passa. | ||
| + | |||
| + | http://www.dynamicforces.com/images/TN300poster01.jpg | ||
| + | |||
| + | --[[Usuário:Drisaniti|Drisaniti]] 12:15, 1 Julho 2007 (BRT) | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | http://stoa.usp.br/pedro/files/-1/711/hhh3.jpg | ||
| + | |||
| + | Neste exemplo, vemos o contraste bastante acentuado em toda o ambiente ao redor da criança, o que distoa e deixa a criança em evidência. | ||
| + | Logo, podemos perceber o contraste aparecendo em três níveis: em um primeiro momento no ambiente ao redor e em menor intensidade na figura do garoto, ao intensificar o contraste da imagem e deixa-la com um aspecto de queimada; Outro momento figura entre o esse ambiente "queimado" e a criança com menos intensidade, criando esse contraste e destacando a figura da criança; E, por fim, o contaste das cores que brinca com a questão do claro x escuro. | ||
| + | |||
| + | --[[Usuário:Pedro|Pedro]] 01:12, 25 Junho 2007 (BRT) | ||
| + | |||
| + | |||
| + | No que se refere à design, o contraste é um recurso que tem por função destacar e facilitar a visualização dos elementos de uma peça. | ||
| + | Por “contraste” devemos entender “diferença”. Contraste é tanto a diferença entre duas cores como o amarelo e o azul como a diferença de tamanhos entre uma bola de golfe e uma bola de basquete. | ||
| + | |||
| + | [[Imagem:contr1.gif]] | ||
| + | |||
| + | A variação entre tamanhos e cores de uma composição altera a percepção de contraste e visibilidade de nosso cérebro. | ||
| + | |||
| + | [[Imagem:contr2.gif]] | ||
| + | |||
| + | Nos exemplos acima podemos notar como nossa visão sempre busca uma área de conforto visual. Ambas têm um alto contraste de cores, mas na composição com quadrado maior amarelo e quadrado menor preto, o elemento central fica em maior destaque, enquanto na outra composição nossos olhos buscam o fundo. Isso ocorre porque o preto é considerado mais confortável à visão que o amarelo. | ||
| + | |||
| + | [[Imagem:contr3.gif]] | ||
| + | |||
| + | Nesses outros exemplos, nota-se que, apesar do retângulo cinza estar mais destacado sobre o fundo banco que sobre o fundo preto, o texto acaba tornando-se mais legível na composição com fundo preto. Isso ocorre porque o fundo branco ocasiona um fechamento maior da pupila, reduzindo assim a legibilidade do texto. | ||
| + | |||
| + | --[[Usuário:Pitsche|Pitsche]] 15:43, 1 Julho 2007 (BRT) | ||
==Agrupamento== | ==Agrupamento== | ||
| + | '''por Evandro Lopes Malgueiro''' | ||
| − | + | A idéia de agrupar tem como principal função organizar e aumentar a facilidade de encontrar as informações ou objetos. Elementos iguais ou com alguma relação devem ficar juntos, assim como aqueles elementos que nada tem em comum devem ser separados. | |
| + | Por que as comidas nos supermercados não ficam em ordem alfabética, e sim separadas por categorias? E por que, nesse mesmo supermercado, os pães ficam bem distantes dos produtos de limpeza? Por que quando jogamos banco imobiliário juntamos as notas com valores iguais e as colocamos em montes com valores distintos? Por que o seu pai não coloca as cuecas dele na mesma gaveta que ele guarda o seu kit de engraxar sapatos? Já reparou que a cozinha tem uma gaveta para os panos de prato e uma outra para os talheres? E que sua mãe fica puta quando você guarda uma faca na repartição reservada para as colheres? | ||
| + | |||
| + | Isso são exemplos de aplicação do agrupamento. Todo mundo já utiliza esse recurso no dia a dia, na hora de criar um layout, cartaz ou mesmo uma apresentação no power point, porém inconscientemente. | ||
| + | |||
| + | Daí a importância para o designer conhecer muito bem esse conceito para poder potencializá-lo ao máximo. E isso se aplica todos os outros elementos do design. | ||
| + | |||
| + | Vejamos um exemplo, um cartão de visitas: | ||
| + | |||
| + | [[Imagem:cartao-1.jpg]] | ||
| + | |||
| + | Tudo é muito confuso, você não sabe para onde olhar, fica percorrendo a imagem, perdido. Demora até para descobrir que se trata de um cartão de visitas de um detetive. E se você estiver com pressa, e precisar ligar urgentemente para esse cara? Vai precisar ler quase tudo o que está no cartão até achar o número do telefone. Nossos olhos estão acostumados a buscar padrões, ordens, e encontrá-los nos agrada profundamente, tornando a mensagem que está contida nesse cartão ou em qualquer outra peça gráfica muito mais fácil de se compreendida na sua totalidade. | ||
| + | |||
| + | Vejamos agora o mesmo cartão, com as informações que se relacionam ou estão dentro do mesmo universo agrupadas. | ||
| + | |||
| + | [[Imagem:cartao-2.jpg]] | ||
| + | |||
| + | Tudo fica mais harmônico, equilibrado e agradável. Deste modo você cria blocos, muda o cartão de cinco ou seis focos de informação para apenas dois. Agora, assim que alguém lê o nome do dono do cartão já lê logo em seguida a palavra detetive, e deduz que essa é sua profissão. Pode ver que em nenhum lugar está escrito “Tomaz Holtz é detetive”, mas o fato das palavras estarem agrupadas passa esse sentido. A impressão digital ganha então um sentido, é inserida dentro de um campo semântico. Ela não é mais uma marca de graxa deixada por um mecânico, como se poderia imaginar no exemplo anterior, já que a profissão do tomaz não estava tão clara em um primeiro momento. Sem falar que agora você sabe onde procurar o número de telefone, vai estar junto com outros meios de entrar em contato com o detetive: endereço e e-mail. | ||
| + | |||
| + | E em conjunto com outros elementos do design, como alinhamento, contraste, reiteração, proporção e hierarquia, pode-se deixar esse cartão ainda mais interessante e a transmissão da mensagem ainda mais eficiente: | ||
| + | |||
| + | [[Imagem:cartao-3.jpg]] | ||
| + | |||
| + | --[[Usuário:Evandromalgueiro|Evandromalgueiro]] 19:47, 20 Junho 2007 (BRT) | ||
==Alinhamento== | ==Alinhamento== | ||
| Linha 73: | Linha 348: | ||
==Fluxo e ritmo== | ==Fluxo e ritmo== | ||
| − | + | [[Categoria:crp357]][[Categoria:Luana Baio]] | |
| + | Uma boa maneira de se explicar a importância do fluxo e ritmo no design é exemplificando através de páginas da web. Na internet, essa importância se faz ainda mais visível, uma vez que uma boa navegação depende do bom uso desses dois elementos. | ||
| + | |||
| + | Originalmente, costuma-se dizer que, para que uma página seja bem entendida pelo usuário, ela precisa ser óbvia. Daí, surgem correntes que acreditam que para isso, elas precisam apresentar apenas elementos que já tenham sido assimilados pelo usuário web. Por exemplo, acreditam que todos os links devem ser representados na forma texto, em cor azul, da maneiro como foi inicialmente concebida na web e tornou-se mais popular. Porém, não estaria este tipo de uso barrando o trabalho criativo dentro da web e, consequentemento, o seu desenvolvimento? | ||
| + | |||
| + | Pessoalmente, eu acredito que o design possui diversos elementos que conseguem fazer uma página extremamente óbvia, sem prejudicar a criatividade. E ritmo e fluxo são dois elementos importantíssimos nessa tarefa. | ||
| + | |||
| + | Abaixo, temos o exemplo do site Color in Motion <ref>[http://www.mariaclaudiacortes.com Color in motion]</ref>, que tem como intuito oferecer uma experiência a respeito das cores e de como elas comunicam. Vale notar que o site foge de tudo o que é comum na web, mas é muito fácil navegar pelo mesmo. Neste caso, é o uso correto das cores e dos elementos gráficos que estabelece uma unidade ao site e guia o usuário através do mesmo. São eles quem vão determinar qual caminho os olhos do seu internauta deverão seguir, atribuindo uma hierarquia ao seu conteúdo. Este é um artifício que facilita uma melhor experiência do usuário. | ||
| + | |||
| + | http://stoa.usp.br/luanabaio/files/215/695/site_cores.gif | ||
| + | |||
| + | Neste caso particular, o site é composto por elementos gráficos / desenhos muito simples, e as cores são utilizadas apenas na ambientação dos "bonecos". Esses elementos se repetem em todo o site, garantindo ritmo e fluxo ao mesmo e fazendo com que, apesar dos menus não serem menus convencionais, nem existir uma indicação tradicional para elementos clicáveis, o site seja extremamente funcional. | ||
| + | |||
| + | --[[Usuário:Luanabaio|Luanabaio]] 23:22, 24 Junho 2007 (BRT)Luana Baio | ||
| + | |||
| + | ---- | ||
| + | Nesse exemplo é possível analisar o fluxo e ritmo em uma peça publicitária. Podemos observar a repetição do elemento que representa a mulher marchando, dentro do símbolo no canto superior direito, em um movimento crescente rumo ao centro ou decrescente em direção as pontas. Outro elemento que se repete é a estrela, que é maior nos continentes e vai diminuindo na representação das ilhas, no Norte da América ou no Sul da Ásia. Há ainda a repetição do mesmo “m” no início de cada palavra da frase “Mulheres em Movimento Mudam o Mundo”, sendo que ele é maior nas palavras mais importantes, “mulheres” e “mundo”, e sofre uma rotação – de 90° na horizontal - no início da palavra “movimento”. | ||
| + | |||
| + | http://stoa.usp.br/driellealarcon/files/224/798/fluxo.jpg | ||
| + | |||
| + | --[[Usuário:Driellealarcon|Driellealarcon]] 06:00, 1 Julho 2007 (BRT) | ||
| + | |||
| + | |||
| + | A peça escolhida para demonstrar um design que transmita, satisfatoriamente, fluxo e ritmo é da campanha da Motorola para o lançamento do MotoKRZR. Diversos aparelhos idênticos são dispostos em circulo, clicados em posições e ângulos diferentes. A impressão é de que os celulares giram, numa espécie de movimento caleidoscópico.--[[Usuário:Juzinha|Juzinha]] 23:36, 1 Julho 2007 (BRT) | ||
| + | |||
| + | [[Imagem:moto2.jpg]] | ||
==Proporção== | ==Proporção== | ||
Edição atual tal como às 21h17min de 27 de julho de 2010
Conteúdo |
[editar] Harmonia
A seqüência e organização aparentemente lógica dos elementos integrantes de um projeto de design. Assim como na música, o caráter harmonioso de um layout, móvel ou objeto depende da interação do mesmo com o receptor. Enquanto alguns estilos musicais necessitam anos de prática e estudo para serem dominados e/ou apreciados, outros são mais simplemente criados e digeridos. É o mesmo com o design. Mesmo sem nenhum tipo de treinamento formal, qualquer indivíduo pode demonstrar empatia imediata com uma peça de design. Seja pelo uso de cores, da forma, ou do tema, a atenção pode ser obtida de diversas formas. Mas o olhar continuado, interessado e atento do receptor só ocorre quando há uma seqüência clara a ser seguida (ou na aparente falta da mesma, como o fato do Jazz parecer interessante mesmo para um ouvido pouco treinado). Em ambos os casos, no entanto, é seguro afirmar que a harmonia do conjunto deve ser pensada e executada com a apreciação em mente. Só com uma fluidez programada de direcionamento de atenção que um objeto demonstra todo seu potencial para o observador.
--Danielsantos 02:34, 1 Julho 2007 (BRT)
Esse cartaz pode ser considerado harmonioso, pois a composição das imagens nele contidas obedecem hierarquias de importância, trabalhando com camadas e transparências. Também estão dispostas de forma simétrica. Por ser um cartaz de divulgação de um selo comemorativo, o designer decidiu reproduzir o padrão denteado da borda dos selos no cartaz. É um design minimalista, delicado.
Editado por caroltuska
[editar] Equilíbrio
por Alex Nascimento de Mendonça
A imagem (a mesma utilizada no item anterior como exemplo de bom design; ver link) mostra um bom exemplo de equilíbrio em design. A disposição dos elementos mais numerosos e do texto mais pesado (com fontes maiores e mais espessas) na parte inferior da composição sugere repouso, e a ilustração superior leva a este repouso, pois induz a olhar para baixo. Já o alinhamento dos textos acompanha o contorno da ilustração menor. Assim, as formas dialogam, resultando num conjunto equilibrado e estável. Além disso, texto e ilustração colocam-se em lados opostos, igualando forças. A segunda frase (“Só um Banco...”) está em fontes menores, o que foi feito, aparentemente, para encaixá-la no espaço que lhe foi reservado sem deixá-la próxima demais dos outros elementos. Isso não diminui seu destaque em relação ao restante, já que recebe uma cor diferente de seu entorno. Apesar disso, a frase também não foge à “temperatura” sugerida pelas cores predominantes, e ainda quebra uma possível monotonia.
--Alexnasmen 16:37, 8 Maio 2007 (BRT)
Temos aqui um bom exemplo de equilíbrio:

O cartaz apresenta um equilíbrio sistemático, dividido entre imagem e texto, exatamente no meio. Apesar do contraste aparente entre a foto colorida em macro e o texto preto e branco com tipografia simples, não existe conflito de atenção entre as partes. Elas estão em perfeito equilíbrio visual, se complementam para gerar como resultando uma interpretação eficiente e uma captação rápida das mensagens que o cartaz quer transmitir.
Agora como mau exemplo de equilíbrio:

Neste cartaz temos diversas falhas de equilíbrio, nas cores distoantes, na disposição caótica de elementos e no excesso de tipografias diferentes, que dificultam a leitura e a busca por informações. Todo o conjunto esta em desequilíbrio: as cores conflitam, existem diferenças gritantes no tamanho e forma das fontes que “brigam” pela atenção do leitor e a imagem no fundo atrapalha ainda mais a compreensão. Os olhos se perdem no cartaz tentando focar alguma informação pertinente.
--fdcorte 00:58, 25 Junho 2007 (BRT) Felipe Della Corte
Equilíbrio ou harmonia?
Os exemplos são muito bons, tanto do "mau" quanto do "bom" design. Mas me pergunto o que exatamente é equilíbrio, e qual sua relação exata com "harmonia”. Qual a diferença entre ambos os princípios?
Posso estar errado, mas acredito que, quando se trata de equilíbrio, estamos lidando mais com o posicionamento dos elementos na composição. Se ele está mais no centro, mais no canto, se sangra ou não... É como se a composição fosse uma janela, e estamos decidindo o que exatamente a janela vai enxergar.
Já harmonia significa uma afinidade visual entre os elementos, como formato geométrico, textura, cor... o "estilo" dele.
Um jeito relativamente simples de se atingir equilíbrio é pela simetria, ou seja, com um eixo exatamente no meio da composição que espelha ambos os lados. Esse tipo de equilíbrio foi muito utilizado antes do modernismo, tanto em layout gráfico quanto em edifícios. É fácil identificar isso em prédios neo-clássicos, ou em notas de dinheiro antigas. O cartaz do banco Bradesco segue um pouco isso.

Claro, esse não é o único modo de se atingir o tal do equilíbrio. Os próprios modernistas buscavam uma quebra desse paradigma. É só ver trabalhos de Gropius e outros. Esses trabalhos, como não têm uma formalização tão clara quanto as pré-modernas, podem parecer “aleatórios” ou jogados. A verdade é que é muito mais difícil equilibrar uma composição sem a ajuda da simetria.

Voltando à propaganda do Bradesco, apesar de estar no geral bem equilibrada, creio que as caixas no canto inferior direito atrapalham um pouco. Quer dizer, as caixas mais o logo e o símbolo do Bradesco poluem muito aquele canto. Talvez não fosse necessário repetir o nome do banco embaixo de seu símbolo, já que ele aparece em outro lugar do cartaz. Claro que deve ter toda a questão do manual de identidade visual etc. Mesmo assim, acho que podia ter sido resolvido de outro modo.
--Bmendes84 17:45, 30 Junho 2007 (BRT) Bruno Mendes
Aqui está uma página do livro “Creative Illustration”, de Andrew Loomis, um ilustrador americano. Aqui, ele explica o princípio da alavanca na composição.

Nesta outra página página , ele demonstra a importância do caminho do olho, e como guia-lo. (Note que Alfons Mucha é mestre nisso)
Caso interesse, seus livros mais importantes estão aqui, em formato eletrônico, de graça.
Bruno Mendes --Bmendes84 18:32, 30 Junho 2007 (BRT)
Dois exemplos de peças gráficas que representem visualmente o conceito Equilíbrio:
- Peça 1 – Exposição Cartazes Poloneses de Circo (folheto)
A peça apresenta vários pontos de interesse, pois o layout não é simétrico (que o tornaria monótono). Também explora os contrates: de cor, tamanhos de letras etc.

- Peça 2 – Smirnoff (midia card)
A peça cria dois pontos de interesse que chamam a atenção: o contorno da garrafa de um lado e os coelhos amontoados numa situação inusitada no outro lado. Aqui o contraste também foi explorado, porém a legibilidade do slogan (ou assinatura?) não está tão boa.

--Simonef 00:02, 2 Julho 2007 (BRT)
[editar] Imagem vs. fundo
Os desenhos de Escher são ótimos exemplos para se começar a analisar a relação imagem e fundo:

Na verdade, são exemplos de como confundir as duas coisas, indo de encontro ao princípio do design que determina hierarquização dos elementos da imagem.


Veja mais imagens em: http://people.via.ecp.fr/~jm/musee/escher.html
Essa relação imagem vs fundo deve, na verdade, dar ao espectador a idéia de profundidade e definir os valores e hierarquias da imagem.
Normalmente, o autor da peça pretende deixar bem clara essa diferença entre imagem e fundo, devendo, portanto, seguir algum princípios básicos como uso de cores e organização dos elementos.
No logo abaixo, por exemplo, ainda há uma brincadeira entre imagem e fundo, mas a relação já está menos "confusa".

Já o poster a seguir faz um uso "tradicional" dessa relação, deixando bem definidas as hierarquias.

--Yuribittar 17:57, 28 Maio 2007 (BRT)
E o cartaz abaixo evidencia ainda mais essa separação, sendo, portanto, mais um bom exemplo de como fazê-la:
Nota-se, por exemplo, que a imagem principal da peça – os dois gatos vestidos e se comportando como seres humanos – está destacada do fundo através do contraste de cores e do foco utilizado. O fundo aparece com cores neutras, frias, enquanto a imagem dos gatos aparece destacada, em cores mais vivas. Além disso, o fundo é retratado de maneira desfocada, de modo a dar ainda mais destaque aos objetos principais, que estão em primeiro plano.
--Bernardogil 17:12, 3 Junho 2007 (BRT)
[editar] Ênfase
por Rafael Kirsneris "Entende-se por ênfase a propriedade de destaque de certas palavras, expressões ou idéias em (...) um determinado texto. Essa propriedade pode ser aplicada por meio de estruturas gramaticais, sintáticas ou semânticas(...)". Dicionário Aurélio.
Com raízes gregas, a palavra "ênfase" está fortemente relacionada com o realce que se dá a certa forma, certo elemento ou certa cor em determinado texto, seja ele verbal ou não-verbal. Pode-se dizer que é o elemento de maior importância quando se tem em mente o conjunto/contexto em que está inserido.
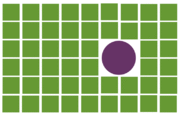
Não é nenhuma surpresa o destaque dado ao círculo nesta imagem. toda a atenção se volta a esta forma, sendo ela o grande destaque da composição. Acredito que a imagem ilustre bem este conceito importantíssimo do design.--Kirsneris 16:31, 7 Maio 2007 (BRT)
Ênfase: A ênfase determina qual dos elementos terá maior peso na peça a ser observada. Para destacar o elemento, os outros elementos podem se valer de gradação, como na figura abaixo, ou de outros métodos como o contraste e a hierarquia. A ênfase é caracterizada pela criação de uma referência que se sobrepõe ao resto da obra.
 --Roberto 21:31, 1 Julho 2007 (BRT)
--Roberto 21:31, 1 Julho 2007 (BRT)
[editar] Hierarquia
Normalmente, utilizamos esta palavra para designar uma distribuição ordenada de poderes, raduação de autoridade.
O termo aplicado ao design não muda em sua assência e pode ser aplicado exatamente da mesma forma. Imagine que você, estagiário, faz parte de uma equipe, onde você precisa responder diretamente a um coordenador, que por sua vez respode a um gerente, que por sua vez responde a um diretor, que vai responder a uma outra pessoa e por aí em diante. Amigo, sinto lhe informar que, dentro deste grupo, apesar de todo seu valor e importância, você é visto como a pecinha mais irrelevante dentro do conjunto. Sim, se sua equipe fosse uma peça gráfica, você provavelmente seria aquela letrinha miúda no pé da página que, pode até dizer algo importante, mas não precisa ser destacado.
Comparações à parte, vamos falar de hierarquia em design. Ela nada mais é do que a organização do que é mais e menos relevante para ser enxergado dentro de uma peça. Porém, muito cuidado com a palavra "relevância", e não a confunda com "importância". Por exemplo: em um cartaz de um evento, onde temos o título, a data, o local e a programação. Temos a seguinte ordem de relevância:
1- Título / Nome do evento
2- Subtítulo
3- Data
4- Local / Programação
Isso não quer dizer, porém, que o nome do evento é mais importante do que saber onde ele acontece, mas sim quer dizer que, dentro desta peça gráfica, é muito mais relevante que se destaque o título, e depois o subtítulo, uma vez que é isso o que chamará a atenção/interesse de quem lê a peça. As demais informações, apesar de muito importantes, têm relevância um pouco menor dentro da peça, uma vez que, se a pessoa já foi atraída por ela através do título, esta vai buscar outras informações na peça, invariavelmente.
Podemos estabelecer uma hierarquia visual de diversas formas: através do tamanho das letras utilizadas, através de cores, agrupamento, etc. O importante é que a peça consiga ser lida por todas as pessoas seguindo mais ou menos um mesmo padrão. Primeiro enxerga-se o elemento X, depois o Y e depois o Z.
--luanabaio 12:50, 23 Junho 2007 (BRT)Luana Baio
A relevância das informações é inteiramente dependente do queremos comunicar e para quem quereomos comunicar. como dito acima, na maioria dos casos a posição do texto e o tamanho do tipo utilizado já são suficientes para destacar as principais informações do material gráfico. No entanto, não basta simplesmente "colocar maior" para obter destaque. Veja o exemplo abaixo:
http://www.gigposters.com/poster/28515_Millencolin.html
Como há uma grande quantidade de infromação, sendo que parte dela poderia ser "limada" sem prejuízo para o entendimento da mensagem, o autor criou uma hierarquia por tamanho do tipo. No entanto essa hierarquia é confusa e não muito clara, pois informações que teoricamente têm a mesma relevância (os nomes das bandas do show) aparecem em tamanhos diferentes. A pouca diferença emtre o tamanho dos tipos no cartaz prejudica a leitura e não permite uma identificação clara da hierarquia de informações. Já no poster abaixo podemos observar uma hierarquia muito mais clara. A quantidade de informações também é muito grande, mas devido à clara diferenciação no tamanho dos tipos, a leitura é facilitada.
http://www.gigposters.com/poster/27500_Millencolin.html
--decogramo 10:45, 25 Junho 2007 (BRT)André Gramorelli
[editar] Formas
A Forma é um elemento de composição de design que permite ao receptor identificar antecipadamente o tema abordado na comunicação. Aproxima-se do movimento concretista dos anos 50 ao trabalhar a estética do texto. Dessa maneira, cria uma nova linguagem formada por conteúdo e imagem. O recurso pode ser utilizado através da formatação de parágrafos e entrelinhas, estilização tipográfica, cores e componentes visuais que facilitam a percepção do objeto. Existe, entretanto, a necessidade cognitiva por parte do receptor, isto é, o observador deve (re)conhecer o desenho e o contexto para que haja a interpretação adequada da mensagem.

No exemplo acima, a Forma é a principal técnica utilizada na composição. Trata-se de uma homenagem a Fernando Pessoa, um famoso poeta português do século XX, conhecido pelas obras de seus heterônimos. O autor aproveita-se desse característica para fazer paródia com o sobrenome “Pessoa”, que se torna “Pessoas”. A escrita na vertical e o desenho de um chapéu permitem concluir que o nome “Fernando Pessoa” apresenta a forma de uma pessoa. A sombra projetada desse indivíduo representa seus personagens ocultos, seus heterônimos: Alberto Caeiro, Álvaro de Campos e Ricardo Reis.
--kakadesign 15:52, 23 Junho 2007 (BRT)

Ao ver o anúncio, primeiro você repara na cena: Osama Bin Laden, famoso terrorista. Segundo, os componentes: as palavras “morto” e "vivo". Em terceiro, a relação, a ação entre os elementos: Estaria o famoso terrorista morto ou vivo? As formas interagem, criando a mensagem.
Apesar do rosto não estar bem definido, conectamos as partes próximas, de acordo com o conceito de fechamento, e a imagem salta aos nossos olhos. Já o texto, apesar das alterações de tramanho e das distorções, podem ser facilmente lidas, o que é um outro conceito: invariância. Por último, a relação entre os elementos ( texto e imagem) é complementar, sendo essencial para o entendimento. O que temos aqui é um bom exemplo de gestalt: O todo é maior do que a soma das partes.
Em casos como este, a importância da forma no anúncio, e no design em geral, é evidente. O relacionamento entre as formas é a própria mensagem. Mas, o conceito de forma não se limita a isto: é importantíssimo para um bom design. Afinal, elas competem, disputam a nossa atenção e uma forma errada, mal colocada, pode estragar toda a mensagem, chamando a atenção só para si. Mesmo que você não queira privilegiar as formas, você deve trabalhá-las de maneira que elas se relacionem harmoniosamente, e fiquem despercebidas: um erro é capaz de roubar a cena e comprometer a mensagem.
Importante: tudo tem forma, inclusive um texto.
Assim, a forma é diretamente ligada, numa via de mão dupla, aos outros elementos do design, como: harmonia, equilíbrio, ênfase e alinhamento. Podemos até dizer que um não vive sem o outro. Para construir uma peça de design, não dá para pensar em partes ou em elementos isolados, você já deve pensar no todo.
Agora, para trabalhar bem com formas e entender o relacionamento entre elas, nada como abrir um programa de design gráfico (ou então pegar uma caneta e um papel) e desenhar, experimentando tamanhos, composições, contrastes; com formas geométricas básicas até as complexas. Ou então abrir uma revista e procurar as formas ocultas nos anúncios e nas entre-linhas.
--Caioab 17:15, 23 Junho 2007 (BRT)
[editar] Figuras fortes
Escreva algo aqui.
[editar] Camadas
Escreva algo aqui.
[editar] Elementos de apoio
Escreva algo aqui.
[editar] Contraste
Esta peça é um ótimo exemplo de contraste, pois nela estão contidos vários elementos de como tornar um elemento da imagem mais visível do que os outros. O primeiro elemento se dá pelo posicionamento; a mulher da direita (objeto do destaque da peça) está sozinha em sua posição, distante e muito mais próxima do receptor desta imagem do que o grupo de outras mulheres que carregam baldes na cabeça, ou bombeiam água nos mesmos. O segundo artifício de destaque mais perceptível está na mulher em si; ela não está com um lenço amarrado na cabeça e de cabeça baixa como as outras mulheres, mas sim com a cabeça erguida, cabelo arrumado, usa um colar e roupas mais leves e coloridas, enfim, parece estar numa festa onde ela é a principal convidada, ao invés de estar trabalhando com muito esforço. Por fim, o mais importante, que é a diferenciação de como esta mulher está levando água para casa, ou seja, a esponja em lugar do balde.
Esta peça ganhou bronze na categoria oudoor no festival de Cannes de 2005.
--arthurrb 15:48, 14 de Junho (BRT)
Sobre Contraste
O contraste é uma oposição acentuada entre dois ou mais objetos, sendo que um se sobressai perante os demais. Ele é um dos elementos mais importantes do design, pois é com o contraste que podemos enxergar as coisas distintamente.
O contraste possui ainda, basicamente, dois propósitos. O primeiro é criar interesse para o conteúdo. Outro é auxiliar na organização das informações, seu fluxo e suas relações. Através dele, podemos estabelecer a hierarquia dos elementos visuais, já que o contraste define a atração de cada um deles.
Deve-se ter cautela na aplicação desse recurso para não causar confusão ou distorcer o foco da mensagem.
Para obter contraste, podemos colocar uma imagem de cores vivas contrastando com uma de cores mais tímidas, uma fonte em bold ao lado de uma light, ou até mesmo usar contraste de cores. Os meios são infinitos, contanto que conduzam à distinção.
Outra regra básica é que, se for para haver contraste, ele deve ser notado na primeira olhada. Assim, nada adianta contrastar um texto preto com outro marrom ou utilizar tipologias semelhantes se a informação deve ser diferenciada.
Um exemplo prático é a foto abaixo: ao bater o olho na foto, é impossível não notar o mais importante - o que está em vermelho.

--Natysfr 17:42, 14 Junho 2007 (BRT)
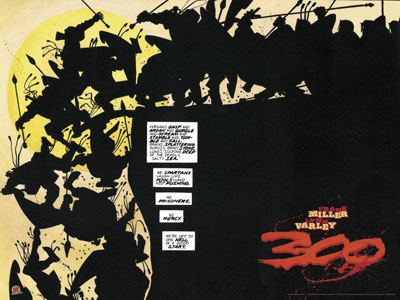
Um ótimo exemplo de como o contraste funciona estão nos quadrinhos do Frank Miller:

Como todos podem perceber o que é visto é o espaço em branco, pois ele cria um desenho facilmente visualizado. Não está nem inteiramente desenhado, mas intuitivamente você sabe como termina por exemplo o pescoço do personagem. A mesma coisa no exemplo abaixo, sendo que neste o contraste é feito entre o fundo colorido e a figura feita na cor preta. Imediatamente após olhar para a imagem a pessoa sabe o que está acontecendo na cena. Se cada um dos elementos da cena tivesse sido desenhado nos seus mínimos detalhes e pintados com os mesmos tons do fundo, qualquer pessoa iria gastar no mínimo o dobro do tempo para entender o que se passa.

--Drisaniti 12:15, 1 Julho 2007 (BRT)

Neste exemplo, vemos o contraste bastante acentuado em toda o ambiente ao redor da criança, o que distoa e deixa a criança em evidência. Logo, podemos perceber o contraste aparecendo em três níveis: em um primeiro momento no ambiente ao redor e em menor intensidade na figura do garoto, ao intensificar o contraste da imagem e deixa-la com um aspecto de queimada; Outro momento figura entre o esse ambiente "queimado" e a criança com menos intensidade, criando esse contraste e destacando a figura da criança; E, por fim, o contaste das cores que brinca com a questão do claro x escuro.
--Pedro 01:12, 25 Junho 2007 (BRT)
No que se refere à design, o contraste é um recurso que tem por função destacar e facilitar a visualização dos elementos de uma peça.
Por “contraste” devemos entender “diferença”. Contraste é tanto a diferença entre duas cores como o amarelo e o azul como a diferença de tamanhos entre uma bola de golfe e uma bola de basquete.
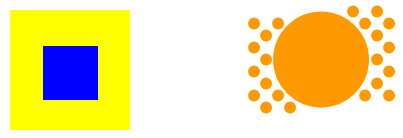
A variação entre tamanhos e cores de uma composição altera a percepção de contraste e visibilidade de nosso cérebro.
Nos exemplos acima podemos notar como nossa visão sempre busca uma área de conforto visual. Ambas têm um alto contraste de cores, mas na composição com quadrado maior amarelo e quadrado menor preto, o elemento central fica em maior destaque, enquanto na outra composição nossos olhos buscam o fundo. Isso ocorre porque o preto é considerado mais confortável à visão que o amarelo.
Nesses outros exemplos, nota-se que, apesar do retângulo cinza estar mais destacado sobre o fundo banco que sobre o fundo preto, o texto acaba tornando-se mais legível na composição com fundo preto. Isso ocorre porque o fundo branco ocasiona um fechamento maior da pupila, reduzindo assim a legibilidade do texto.
--Pitsche 15:43, 1 Julho 2007 (BRT)
[editar] Agrupamento
por Evandro Lopes Malgueiro
A idéia de agrupar tem como principal função organizar e aumentar a facilidade de encontrar as informações ou objetos. Elementos iguais ou com alguma relação devem ficar juntos, assim como aqueles elementos que nada tem em comum devem ser separados.
Por que as comidas nos supermercados não ficam em ordem alfabética, e sim separadas por categorias? E por que, nesse mesmo supermercado, os pães ficam bem distantes dos produtos de limpeza? Por que quando jogamos banco imobiliário juntamos as notas com valores iguais e as colocamos em montes com valores distintos? Por que o seu pai não coloca as cuecas dele na mesma gaveta que ele guarda o seu kit de engraxar sapatos? Já reparou que a cozinha tem uma gaveta para os panos de prato e uma outra para os talheres? E que sua mãe fica puta quando você guarda uma faca na repartição reservada para as colheres?
Isso são exemplos de aplicação do agrupamento. Todo mundo já utiliza esse recurso no dia a dia, na hora de criar um layout, cartaz ou mesmo uma apresentação no power point, porém inconscientemente.
Daí a importância para o designer conhecer muito bem esse conceito para poder potencializá-lo ao máximo. E isso se aplica todos os outros elementos do design.
Vejamos um exemplo, um cartão de visitas:
Tudo é muito confuso, você não sabe para onde olhar, fica percorrendo a imagem, perdido. Demora até para descobrir que se trata de um cartão de visitas de um detetive. E se você estiver com pressa, e precisar ligar urgentemente para esse cara? Vai precisar ler quase tudo o que está no cartão até achar o número do telefone. Nossos olhos estão acostumados a buscar padrões, ordens, e encontrá-los nos agrada profundamente, tornando a mensagem que está contida nesse cartão ou em qualquer outra peça gráfica muito mais fácil de se compreendida na sua totalidade.
Vejamos agora o mesmo cartão, com as informações que se relacionam ou estão dentro do mesmo universo agrupadas.
Tudo fica mais harmônico, equilibrado e agradável. Deste modo você cria blocos, muda o cartão de cinco ou seis focos de informação para apenas dois. Agora, assim que alguém lê o nome do dono do cartão já lê logo em seguida a palavra detetive, e deduz que essa é sua profissão. Pode ver que em nenhum lugar está escrito “Tomaz Holtz é detetive”, mas o fato das palavras estarem agrupadas passa esse sentido. A impressão digital ganha então um sentido, é inserida dentro de um campo semântico. Ela não é mais uma marca de graxa deixada por um mecânico, como se poderia imaginar no exemplo anterior, já que a profissão do tomaz não estava tão clara em um primeiro momento. Sem falar que agora você sabe onde procurar o número de telefone, vai estar junto com outros meios de entrar em contato com o detetive: endereço e e-mail.
E em conjunto com outros elementos do design, como alinhamento, contraste, reiteração, proporção e hierarquia, pode-se deixar esse cartão ainda mais interessante e a transmissão da mensagem ainda mais eficiente:
--Evandromalgueiro 19:47, 20 Junho 2007 (BRT)
[editar] Alinhamento
[editar] por Thais Emy Ohata

Esta é uma página da revista resultante do Projeto Aberto, o qual envolveu uma série de ações artísticas sobre a mídia informal e a comunicação no espaço público, produzida pelo Espaço Coringa no ano passado. O desenho se refere aos moradores de rua, mas a nossa atenção logo é focada no texto. A forma como as letras, em tamanho grande, ocupam o espaço da página e o uso das cores levam a essa sensação. Palavras avulsas são precisamente alinhadas uma em relação à outra (espaçamento regular entre as linhas e os caracteres), e o parágrafo é todo colocado à direita. O trabalho joga com a relação entre os dois blocos de palavras que se formam: um no sentido normal e outro invertido, trazendo significados opostos respectivos. O texto caracteriza o desenho através de uma ambigüidade, uma vez que os termos colocados no sentido normal de leitura podem fazer referência a valores comuns e às vezes pejorativos da maioria das pessoas em relação aos moradores de rua, e os termos invertidos falam da realidade vista por esses moradores. Espaço Coringa
[editar] Fluxo e ritmo
Uma boa maneira de se explicar a importância do fluxo e ritmo no design é exemplificando através de páginas da web. Na internet, essa importância se faz ainda mais visível, uma vez que uma boa navegação depende do bom uso desses dois elementos.
Originalmente, costuma-se dizer que, para que uma página seja bem entendida pelo usuário, ela precisa ser óbvia. Daí, surgem correntes que acreditam que para isso, elas precisam apresentar apenas elementos que já tenham sido assimilados pelo usuário web. Por exemplo, acreditam que todos os links devem ser representados na forma texto, em cor azul, da maneiro como foi inicialmente concebida na web e tornou-se mais popular. Porém, não estaria este tipo de uso barrando o trabalho criativo dentro da web e, consequentemento, o seu desenvolvimento?
Pessoalmente, eu acredito que o design possui diversos elementos que conseguem fazer uma página extremamente óbvia, sem prejudicar a criatividade. E ritmo e fluxo são dois elementos importantíssimos nessa tarefa.
Abaixo, temos o exemplo do site Color in Motion [1], que tem como intuito oferecer uma experiência a respeito das cores e de como elas comunicam. Vale notar que o site foge de tudo o que é comum na web, mas é muito fácil navegar pelo mesmo. Neste caso, é o uso correto das cores e dos elementos gráficos que estabelece uma unidade ao site e guia o usuário através do mesmo. São eles quem vão determinar qual caminho os olhos do seu internauta deverão seguir, atribuindo uma hierarquia ao seu conteúdo. Este é um artifício que facilita uma melhor experiência do usuário.

Neste caso particular, o site é composto por elementos gráficos / desenhos muito simples, e as cores são utilizadas apenas na ambientação dos "bonecos". Esses elementos se repetem em todo o site, garantindo ritmo e fluxo ao mesmo e fazendo com que, apesar dos menus não serem menus convencionais, nem existir uma indicação tradicional para elementos clicáveis, o site seja extremamente funcional.
--Luanabaio 23:22, 24 Junho 2007 (BRT)Luana Baio
Nesse exemplo é possível analisar o fluxo e ritmo em uma peça publicitária. Podemos observar a repetição do elemento que representa a mulher marchando, dentro do símbolo no canto superior direito, em um movimento crescente rumo ao centro ou decrescente em direção as pontas. Outro elemento que se repete é a estrela, que é maior nos continentes e vai diminuindo na representação das ilhas, no Norte da América ou no Sul da Ásia. Há ainda a repetição do mesmo “m” no início de cada palavra da frase “Mulheres em Movimento Mudam o Mundo”, sendo que ele é maior nas palavras mais importantes, “mulheres” e “mundo”, e sofre uma rotação – de 90° na horizontal - no início da palavra “movimento”.

--Driellealarcon 06:00, 1 Julho 2007 (BRT)
A peça escolhida para demonstrar um design que transmita, satisfatoriamente, fluxo e ritmo é da campanha da Motorola para o lançamento do MotoKRZR. Diversos aparelhos idênticos são dispostos em circulo, clicados em posições e ângulos diferentes. A impressão é de que os celulares giram, numa espécie de movimento caleidoscópico.--Juzinha 23:36, 1 Julho 2007 (BRT)
[editar] Proporção
Escreva algo aqui.
[editar] Simplificação
Escreva algo aqui.
Erro de citação: existem marcas
<ref>, mas nenhuma marca <references/> foi encontrada